Add Profile Readme for Organisations (#27955)
https://blog.gitea.com/release-of-1.20.0/#-user-profile-readme-23260 (#23260) did introduce Profile Readme for Users. This makes it usable for Organisations:  --- *Sponsored by Kithara Software GmbH* --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
This commit is contained in:
parent
16ba16dbe9
commit
603573366a
3 changed files with 31 additions and 1 deletions
|
|
@ -15,6 +15,7 @@ menu:
|
||||||
|
|
||||||
# Profile READMEs
|
# Profile READMEs
|
||||||
|
|
||||||
To display a Markdown file in your Gitea profile page, simply create a repository named `.profile` and add a new file called `README.md`. Gitea will automatically display the contents of the file on your profile, above your repositories.
|
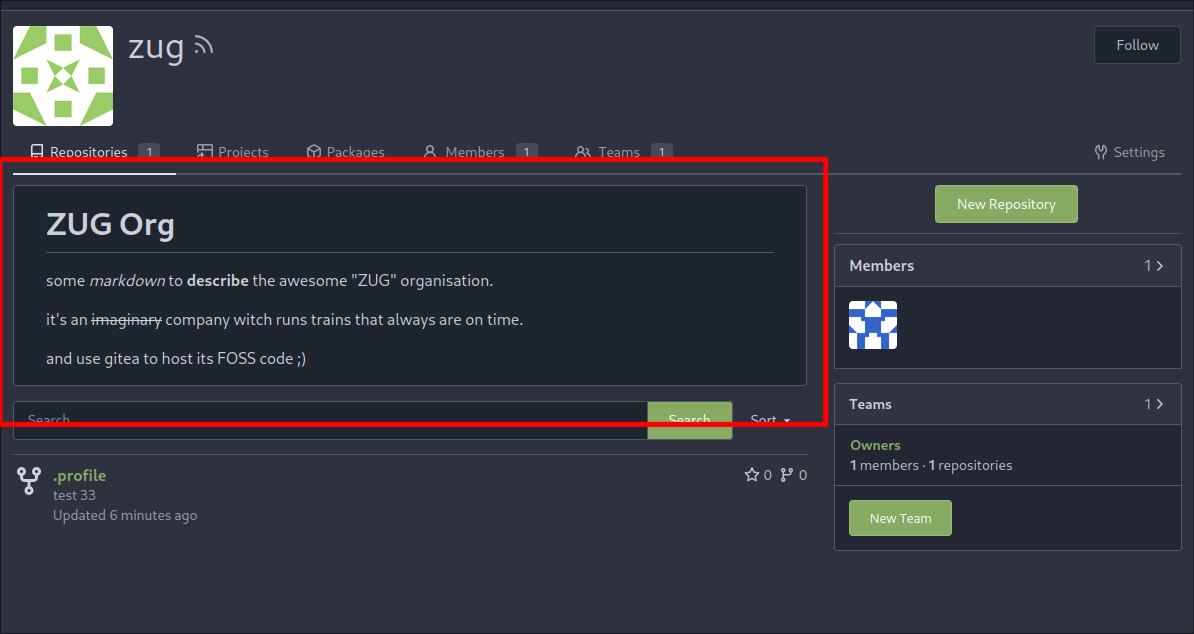
To display a Markdown file in your Gitea user or organization profile page, create a repository named `.profile` and add a new file named `README.md` to it.
|
||||||
|
Gitea will automatically display the contents of the file on your profile, in a new "Overview" above your repositories.
|
||||||
|
|
||||||
Making the `.profile` repository private will hide the Profile README.
|
Making the `.profile` repository private will hide the Profile README.
|
||||||
|
|
|
||||||
|
|
@ -13,6 +13,8 @@ import (
|
||||||
user_model "code.gitea.io/gitea/models/user"
|
user_model "code.gitea.io/gitea/models/user"
|
||||||
"code.gitea.io/gitea/modules/base"
|
"code.gitea.io/gitea/modules/base"
|
||||||
"code.gitea.io/gitea/modules/context"
|
"code.gitea.io/gitea/modules/context"
|
||||||
|
"code.gitea.io/gitea/modules/git"
|
||||||
|
"code.gitea.io/gitea/modules/log"
|
||||||
"code.gitea.io/gitea/modules/markup"
|
"code.gitea.io/gitea/modules/markup"
|
||||||
"code.gitea.io/gitea/modules/markup/markdown"
|
"code.gitea.io/gitea/modules/markup/markdown"
|
||||||
"code.gitea.io/gitea/modules/setting"
|
"code.gitea.io/gitea/modules/setting"
|
||||||
|
|
@ -155,5 +157,29 @@ func Home(ctx *context.Context) {
|
||||||
|
|
||||||
ctx.Data["ShowMemberAndTeamTab"] = ctx.Org.IsMember || len(members) > 0
|
ctx.Data["ShowMemberAndTeamTab"] = ctx.Org.IsMember || len(members) > 0
|
||||||
|
|
||||||
|
profileGitRepo, profileReadmeBlob, profileClose := shared_user.FindUserProfileReadme(ctx)
|
||||||
|
defer profileClose()
|
||||||
|
prepareOrgProfileReadme(ctx, profileGitRepo, profileReadmeBlob)
|
||||||
|
|
||||||
ctx.HTML(http.StatusOK, tplOrgHome)
|
ctx.HTML(http.StatusOK, tplOrgHome)
|
||||||
}
|
}
|
||||||
|
|
||||||
|
func prepareOrgProfileReadme(ctx *context.Context, profileGitRepo *git.Repository, profileReadme *git.Blob) {
|
||||||
|
if profileGitRepo == nil || profileReadme == nil {
|
||||||
|
return
|
||||||
|
}
|
||||||
|
|
||||||
|
if bytes, err := profileReadme.GetBlobContent(setting.UI.MaxDisplayFileSize); err != nil {
|
||||||
|
log.Error("failed to GetBlobContent: %v", err)
|
||||||
|
} else {
|
||||||
|
if profileContent, err := markdown.RenderString(&markup.RenderContext{
|
||||||
|
Ctx: ctx,
|
||||||
|
GitRepo: profileGitRepo,
|
||||||
|
Metas: map[string]string{"mode": "document"},
|
||||||
|
}, bytes); err != nil {
|
||||||
|
log.Error("failed to RenderString: %v", err)
|
||||||
|
} else {
|
||||||
|
ctx.Data["ProfileReadme"] = profileContent
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
|
||||||
|
|
@ -38,6 +38,9 @@
|
||||||
<div class="ui container">
|
<div class="ui container">
|
||||||
<div class="ui mobile reversed stackable grid">
|
<div class="ui mobile reversed stackable grid">
|
||||||
<div class="ui {{if .ShowMemberAndTeamTab}}eleven wide{{end}} column">
|
<div class="ui {{if .ShowMemberAndTeamTab}}eleven wide{{end}} column">
|
||||||
|
{{if .ProfileReadme}}
|
||||||
|
<div id="readme_profile" class="markup">{{.ProfileReadme | Str2html}}</div>
|
||||||
|
{{end}}
|
||||||
{{template "explore/repo_search" .}}
|
{{template "explore/repo_search" .}}
|
||||||
{{template "explore/repo_list" .}}
|
{{template "explore/repo_list" .}}
|
||||||
{{template "base/paginate" .}}
|
{{template "base/paginate" .}}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue