From 7222bac4e3df56694028322522846b176e7f4d14 Mon Sep 17 00:00:00 2001
From: Giteabot <teabot@gitea.io>
Date: Wed, 28 Jun 2023 11:51:24 -0400
Subject: [PATCH] Align language menu icon and fit the footer area (#25556)
(#25563)
Backport #25556 by @wxiaoguang
Close #25551
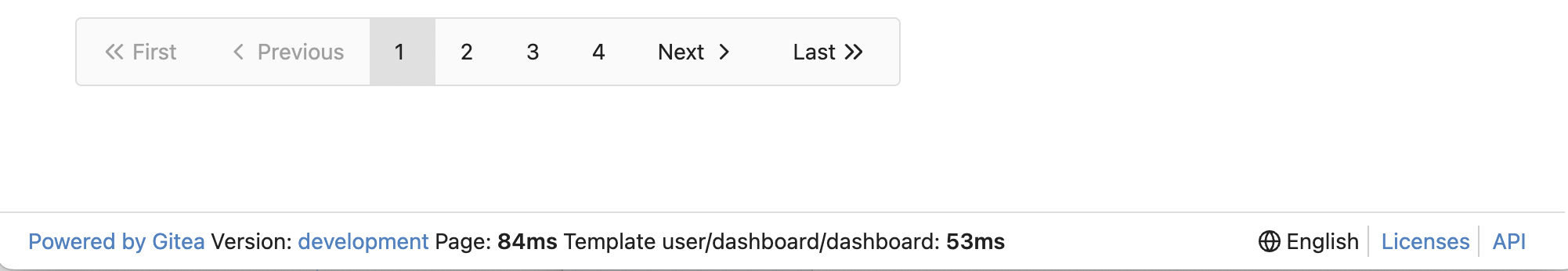
## Before

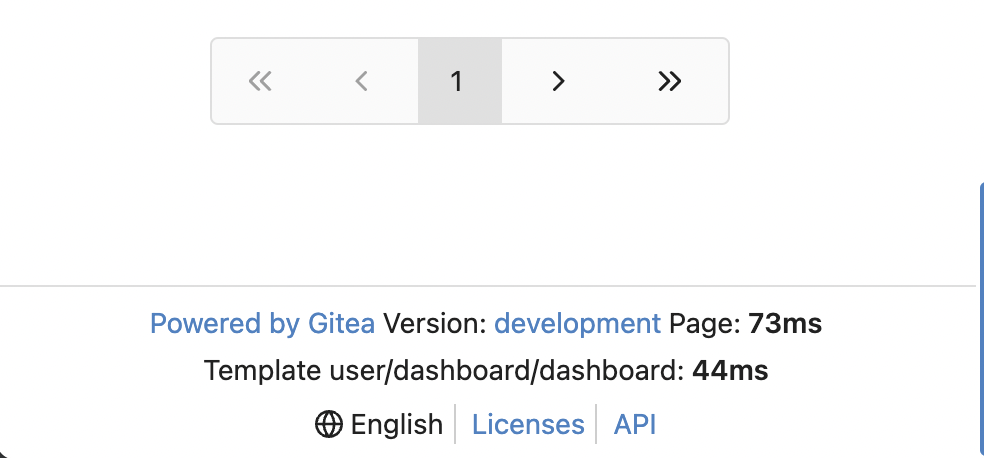
## After

----

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
---
templates/base/footer_content.tmpl | 2 +-
web_src/css/home.css | 18 +++++++++++++-----
2 files changed, 14 insertions(+), 6 deletions(-)
diff --git a/templates/base/footer_content.tmpl b/templates/base/footer_content.tmpl
index f527274484..3b87f25d63 100644
--- a/templates/base/footer_content.tmpl
+++ b/templates/base/footer_content.tmpl
@@ -16,7 +16,7 @@
</div>
<div class="right-links" role="group" aria-label="{{.locale.Tr "aria.footer.links"}}">
<div class="ui dropdown upward language">
- <span>{{svg "octicon-globe"}} {{.locale.LangName}}</span>
+ <span class="flex-text-inline">{{svg "octicon-globe" 14}} {{.locale.LangName}}</span>
<div class="menu language-menu">
{{range .AllLangs}}
<a lang="{{.Lang}}" data-url="{{AppSubUrl}}/?lang={{.Lang}}" class="item {{if eq $.locale.Lang .Lang}}active selected{{end}}">{{.Name}}</a>
diff --git a/web_src/css/home.css b/web_src/css/home.css
index a46c46ffde..55caf4cb27 100644
--- a/web_src/css/home.css
+++ b/web_src/css/home.css
@@ -45,18 +45,26 @@
.page-footer {
display: flex;
+ justify-content: space-between;
background-color: var(--color-footer);
border-top: 1px solid var(--color-secondary);
- line-height: 39px;
- padding: 0 20px;
+ padding: 8px 20px;
}
.page-footer .left-links {
- flex: 1;
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: center;
+ gap: 0.25em;
}
.page-footer .right-links {
min-width: 180px; /* make sure the menu dropdown doesn't overflow horizontally when language name is short */
+ display: flex;
+ flex-wrap: wrap;
+ align-items: center;
+ justify-content: center;
}
.page-footer .right-links > a {
@@ -74,7 +82,7 @@
@media (max-width: 880px) {
.page-footer {
- display: block;
- text-align: center;
+ flex-direction: column;
+ gap: 0.5em;
}
}