From 85bad22ff86bd76b43d6ad4144bf91c4fb9e619e Mon Sep 17 00:00:00 2001
From: Giteabot <teabot@gitea.io>
Date: Sun, 25 Jun 2023 02:35:26 -0400
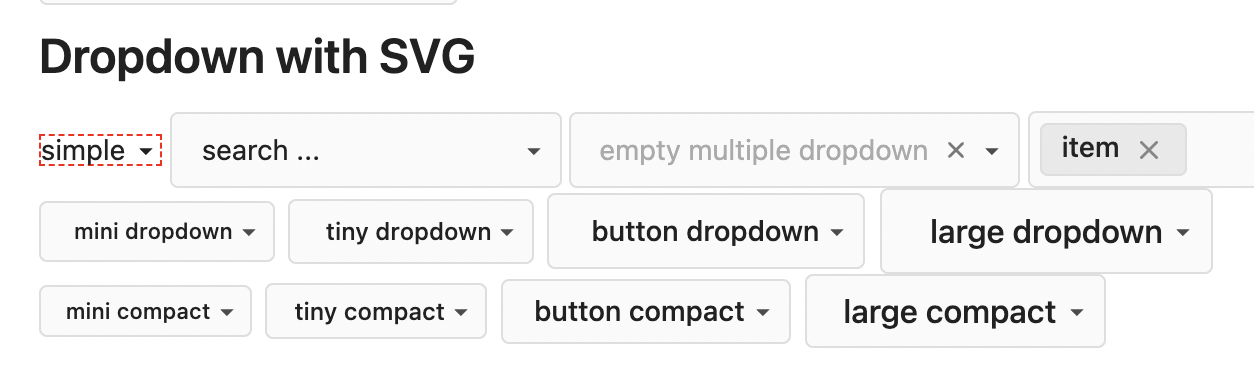
Subject: [PATCH] Fine tune "dropdown button" icon (#25442) (#25499)
Backport #25442 by @wxiaoguang

----

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
---
templates/devtest/gitea-ui.tmpl | 46 +++++++++++++++++++++------------
templates/repo/commit_page.tmpl | 3 ++-
web_src/css/base.css | 11 ++++++++
3 files changed, 43 insertions(+), 17 deletions(-)
diff --git a/templates/devtest/gitea-ui.tmpl b/templates/devtest/gitea-ui.tmpl
index b3971921d3..bfec3e7a85 100644
--- a/templates/devtest/gitea-ui.tmpl
+++ b/templates/devtest/gitea-ui.tmpl
@@ -154,13 +154,6 @@
<div class="item">item</div>
</div>
</div>
- <div class="ui button dropdown">
- <span class="text">button dropdown</span>
- {{svg "octicon-triangle-down" 14 "dropdown icon"}}
- <div class="menu">
- <div class="item">item</div>
- </div>
- </div>
<div class="ui search selection dropdown">
<span class="text">search ...</span>
<input name="value" class="search">
@@ -201,18 +194,39 @@
<div>
<div class="ui dropdown mini button">
- <span class="text">small dropdown</span>
- {{svg "octicon-triangle-down" 12 "dropdown icon"}}
- <div class="menu">
- <div class="item">item</div>
- </div>
+ <span class="text">mini dropdown</span>
+ {{svg "octicon-triangle-down" 14 "dropdown icon"}}
+ </div>
+ <div class="ui dropdown tiny button">
+ <span class="text">tiny dropdown</span>
+ {{svg "octicon-triangle-down" 14 "dropdown icon"}}
+ </div>
+ <div class="ui button dropdown">
+ <span class="text">button dropdown</span>
+ {{svg "octicon-triangle-down" 14 "dropdown icon"}}
</div>
<div class="ui dropdown large button">
<span class="text">large dropdown</span>
- {{svg "octicon-triangle-down" 18 "dropdown icon"}}
- <div class="menu">
- <div class="item">item</div>
- </div>
+ {{svg "octicon-triangle-down" 14 "dropdown icon"}}
+ </div>
+ </div>
+
+ <div>
+ <div class="ui dropdown mini compact button">
+ <span class="text">mini compact</span>
+ {{svg "octicon-triangle-down" 14 "dropdown icon"}}
+ </div>
+ <div class="ui dropdown tiny compact button">
+ <span class="text">tiny compact</span>
+ {{svg "octicon-triangle-down" 14 "dropdown icon"}}
+ </div>
+ <div class="ui button compact dropdown">
+ <span class="text">button compact</span>
+ {{svg "octicon-triangle-down" 14 "dropdown icon"}}
+ </div>
+ <div class="ui dropdown large compact button">
+ <span class="text">large compact</span>
+ {{svg "octicon-triangle-down" 14 "dropdown icon"}}
</div>
</div>
</div>
diff --git a/templates/repo/commit_page.tmpl b/templates/repo/commit_page.tmpl
index 5e26c04fd8..9fdb123f79 100644
--- a/templates/repo/commit_page.tmpl
+++ b/templates/repo/commit_page.tmpl
@@ -26,7 +26,8 @@
{{.locale.Tr "repo.diff.browse_source"}}
</a>
{{if and ($.Permission.CanWrite $.UnitTypeCode) (not $.Repository.IsArchived) (not .IsDeleted)}}{{- /* */ -}}
- <div class="ui primary tiny floating dropdown icon button">{{.locale.Tr "repo.commit.operations"}}
+ <div class="ui dropdown primary tiny button">
+ {{.locale.Tr "repo.commit.operations"}}
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
<div class="menu">
<div class="ui header">{{.locale.Tr "repo.commit.operations"}}</div>
diff --git a/web_src/css/base.css b/web_src/css/base.css
index 336acd1b64..af8fb69e5a 100644
--- a/web_src/css/base.css
+++ b/web_src/css/base.css
@@ -2289,6 +2289,17 @@ table th[data-sortt-desc] .svg {
- "> .ui.label > .delete.icon": the "x" icon for removing a label item in multiple selection dropdown
*/
+.ui.dropdown.mini.button,
+.ui.dropdown.tiny.button {
+ padding-right: 20px;
+}
+.ui.dropdown.button {
+ padding-right: 22px;
+}
+.ui.dropdown.large.button {
+ padding-right: 24px;
+}
+
/* Gitea uses SVG images instead of Fomantic builtin "<i>" font icons, so we need to reset the icon styles */
.ui.ui.dropdown > .icon.icon {
position: initial; /* plain dropdown and button dropdown use flex layout for icons */