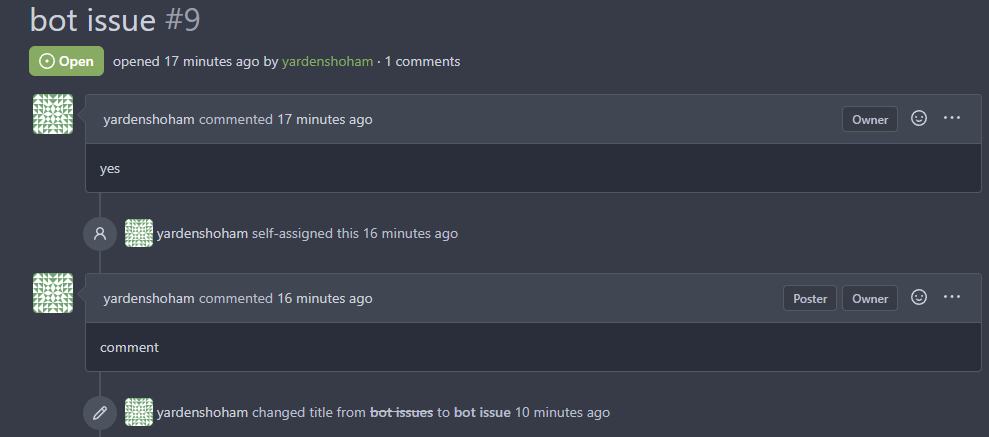
If the user is a bot, we'll add a label next to the author link that says `bot`. I didn't localize `bot` because passing `locale` into the `autorlink` template would require changing all calls. # Example `yardenshoham` is a bot. ## Before  ## After  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com>
1 line
185 B
Handlebars
1 line
185 B
Handlebars
<a class="author text black gt-font-semibold muted"{{if gt .ID 0}} href="{{.HomeLink}}"{{end}}>{{.GetDisplayName}}</a>{{if .IsBot}}<span class="ui basic label gt-p-2">bot</span>{{end}}
|