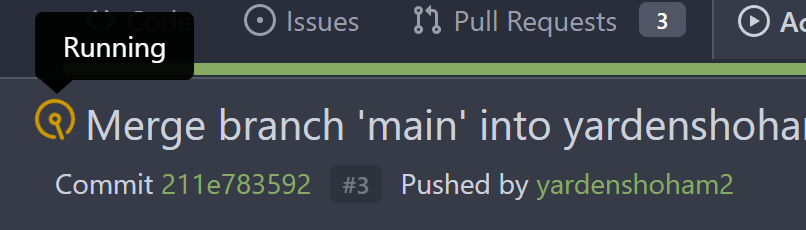
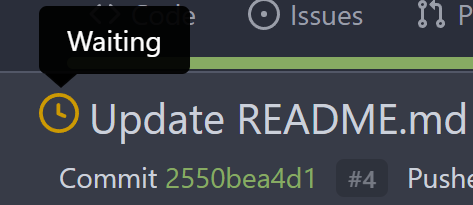
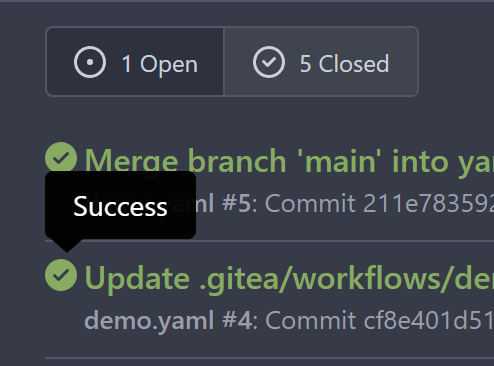
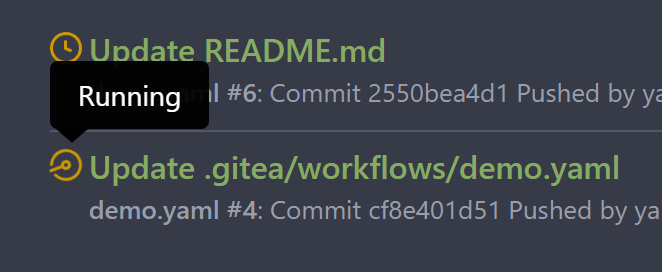
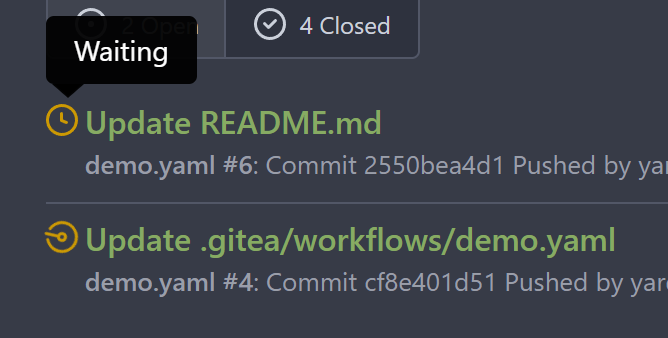
To clearly communicate the current state of the action       --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com>
32 lines
1.2 KiB
Handlebars
32 lines
1.2 KiB
Handlebars
<div class="issue list">
|
|
{{range .Runs}}
|
|
<li class="item gt-df gt-py-3 gt-ab">
|
|
<div class="issue-item-left gt-df gt-mr-2">
|
|
{{template "repo/actions/status" (dict "status" .Status.String "locale" $.locale)}}
|
|
</div>
|
|
<div class="issue-item-main action-item-main gt-f1 gt-fc gt-df gt-mr-3">
|
|
<div class="issue-item-top-row">
|
|
<a class="index gt-ml-0 gt-mr-2" title="{{.Title}}" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}">
|
|
{{- .Title -}}
|
|
</a>
|
|
</div>
|
|
<div class="desc issue-item-bottom-row gt-df gt-ac gt-fw gt-my-1">
|
|
<b>{{if not $.CurWorkflow}}{{.WorkflowID}} {{end}}#{{.Index}}</b>: {{$.locale.Tr "actions.runs.commit"}}
|
|
<a href="{{$.RepoLink}}/commit/{{.CommitSHA}}">{{ShortSha .CommitSHA}}</a>{{$.locale.Tr "actions.runs.pushed_by"}} {{.TriggerUser.GetDisplayName}}
|
|
<span class="ui label">
|
|
{{if .RefLink}}
|
|
<a href="{{.RefLink}}">{{.PrettyRef}}</a>
|
|
{{else}}
|
|
{{.PrettyRef}}
|
|
{{end}}
|
|
</span>
|
|
</div>
|
|
</div>
|
|
<div class="issue-item-right">
|
|
<div>{{TimeSinceUnix .Updated $.locale}}</div>
|
|
<div>{{.Duration}}</div>
|
|
</div>
|
|
</li>
|
|
{{end}}
|
|
</div>
|
|
{{template "base/paginate" .}}
|