2018-07-23 22:29:31 -04:00
**DO NOT READ THIS FILE ON GITHUB, GUIDES ARE PUBLISHED ON https://guides.rubyonrails.org.**
2017-11-02 19:52:42 -04:00
2017-12-15 00:17:19 -05:00
Active Storage Overview
=======================
2017-11-02 19:52:42 -04:00
2017-11-18 20:24:37 -05:00
This guide covers how to attach files to your Active Record models.
2017-11-02 19:52:42 -04:00
After reading this guide, you will know:
2017-11-18 20:24:37 -05:00
* How to attach one or many files to a record.
* How to delete an attached file.
* How to link to an attached file.
* How to use variants to transform images.
* How to generate an image representation of a non-image file, such as a PDF or a video.
* How to send file uploads directly from browsers to a storage service,
bypassing your application servers.
2017-11-16 22:07:10 -05:00
* How to clean up files stored during testing.
2017-12-14 22:08:33 -05:00
* How to implement support for additional storage services.
2017-11-02 19:52:42 -04:00
--------------------------------------------------------------------------------
2017-11-18 20:24:37 -05:00
What is Active Storage?
-----------------------
2017-11-02 19:52:42 -04:00
2017-11-18 20:24:37 -05:00
Active Storage facilitates uploading files to a cloud storage service like
Amazon S3, Google Cloud Storage, or Microsoft Azure Storage and attaching those
files to Active Record objects. It comes with a local disk-based service for
development and testing and supports mirroring files to subordinate services for
backups and migrations.
2017-11-09 11:51:14 -05:00
2022-01-20 12:46:43 -05:00
Using Active Storage, an application can transform image uploads or generate image
representations of non-image uploads like PDFs and videos, and extract metadata from
2021-07-09 14:44:36 -04:00
arbitrary files.
2017-11-09 11:51:14 -05:00
2021-07-12 15:25:28 -04:00
### Requirements
2022-01-20 12:46:43 -05:00
Various features of Active Storage depend on third-party software which Rails
2021-07-12 15:25:28 -04:00
will not install, and must be installed separately:
2021-07-29 15:03:54 -04:00
* [libvips ](https://github.com/libvips/libvips ) v8.6+ or [ImageMagick ](https://imagemagick.org/index.php ) for image analysis and transformations
2022-01-07 13:32:03 -05:00
* [ffmpeg ](http://ffmpeg.org/ ) v3.4+ for video previews and ffprobe for video/audio analysis
2021-07-12 15:25:28 -04:00
* [poppler ](https://poppler.freedesktop.org/ ) or [muPDF ](https://mupdf.com/ ) for PDF previews
Image analysis and transformations also require the `image_processing` gem. Uncomment it in your `Gemfile` , or add it if necessary:
```ruby
gem "image_processing", ">= 1.2"
```
2022-01-20 12:46:43 -05:00
TIP: Compared to libvips, ImageMagick is better known and more widely available. However, libvips can be [up to 10x faster and consume 1/10 the memory ](https://github.com/libvips/libvips/wiki/Speed-and-memory-use ). For JPEG files, this can be further improved by replacing `libjpeg-dev` with `libjpeg-turbo-dev` , which is [2-7x faster ](https://libjpeg-turbo.org/About/Performance ).
2021-07-12 15:25:28 -04:00
WARNING: Before you install and use third-party software, make sure you understand the licensing implications of doing so. MuPDF, in particular, is licensed under AGPL and requires a commercial license for some use.
2017-11-18 20:24:37 -05:00
## Setup
2017-11-09 11:51:14 -05:00
2021-06-06 09:54:02 -04:00
Active Storage uses three tables in your application’
`active_storage_blobs` , `active_storage_variant_records`
and `active_storage_attachments` . After creating a new
2018-07-26 06:36:03 -04:00
application (or upgrading your application to Rails 5.2), run
2019-01-22 03:53:47 -05:00
`bin/rails active_storage:install` to generate a migration that creates these
tables. Use `bin/rails db:migrate` to run the migration.
2017-11-09 11:51:14 -05:00
2019-06-06 10:29:45 -04:00
WARNING: `active_storage_attachments` is a polymorphic join table that stores your model's class name. If your model's class name changes, you will need to run a migration on this table to update the underlying `record_type` to your model's new class name.
2021-01-02 07:59:12 -05:00
WARNING: If you are using UUIDs instead of integers as the primary key on your models you will need to change the column type of `active_storage_attachments.record_id` and `active_storage_variant_records.id` in the generated migration accordingly.
2019-06-27 11:10:00 -04:00
2017-11-30 11:42:04 -05:00
Declare Active Storage services in `config/storage.yml` . For each service your
application uses, provide a name and the requisite configuration. The example
2017-12-15 18:49:18 -05:00
below declares three services named `local` , `test` , and `amazon` :
2017-11-30 11:42:04 -05:00
```yaml
local:
service: Disk
root: < %= Rails.root.join("storage") %>
test:
service: Disk
root: < %= Rails.root.join("tmp/storage") %>
2017-12-15 18:49:18 -05:00
amazon:
2017-11-30 11:42:04 -05:00
service: S3
access_key_id: ""
secret_access_key: ""
2018-09-23 01:04:13 -04:00
bucket: ""
region: "" # e.g. 'us-east-1'
2017-11-30 11:42:04 -05:00
```
Tell Active Storage which service to use by setting
`Rails.application.config.active_storage.service` . Because each environment will
likely use a different service, it is recommended to do this on a
per-environment basis. To use the disk service from the previous example in the
development environment, you would add the following to
2017-12-15 02:33:38 -05:00
`config/environments/development.rb` :
2017-11-30 11:42:04 -05:00
```ruby
# Store files locally.
config.active_storage.service = :local
```
2020-05-05 11:49:35 -04:00
To use the S3 service in production, you add the following to
2017-11-30 11:42:04 -05:00
`config/environments/production.rb` :
```ruby
2017-12-15 18:49:18 -05:00
# Store files on Amazon S3.
config.active_storage.service = :amazon
2017-11-18 20:24:37 -05:00
```
2017-11-16 22:07:10 -05:00
2018-10-04 14:34:22 -04:00
To use the test service when testing, you add the following to
`config/environments/test.rb` :
```ruby
# Store uploaded files on the local file system in a temporary directory.
config.active_storage.service = :test
```
2017-11-30 11:42:04 -05:00
Continue reading for more information on the built-in service adapters (e.g.
`Disk` and `S3` ) and the configuration they require.
2017-11-18 20:24:37 -05:00
2020-09-29 09:59:52 -04:00
NOTE: Configuration files that are environment-specific will take precedence:
in production, for example, the `config/storage/production.yml` file (if existent)
will take precedence over the `config/storage.yml` file.
2021-05-20 19:03:47 -04:00
It is recommended to use `Rails.env` in the bucket names to further reduce the risk of accidentally destroying production data.
```yaml
amazon:
service: S3
# ...
bucket: your_own_bucket-< %= Rails.env %>
google:
service: GCS
# ...
bucket: your_own_bucket-< %= Rails.env %>
azure:
service: AzureStorage
# ...
container: your_container_name-< %= Rails.env %>
```
2017-11-18 20:24:37 -05:00
### Disk Service
2017-12-14 22:08:33 -05:00
2017-12-04 23:56:16 -05:00
Declare a Disk service in `config/storage.yml` :
2017-11-18 20:24:37 -05:00
2017-12-28 17:17:50 -05:00
```yaml
2017-11-18 20:24:37 -05:00
local:
service: Disk
root: < %= Rails.root.join("storage") %>
2018-01-16 20:32:02 -05:00
```
2020-05-05 11:49:35 -04:00
### S3 Service (Amazon S3 and S3-compatible APIs)
2017-12-14 22:08:33 -05:00
2020-05-05 11:49:35 -04:00
To connect to Amazon S3, declare an S3 service in `config/storage.yml` :
2017-11-18 20:24:37 -05:00
2017-12-28 17:17:50 -05:00
```yaml
2017-12-15 18:49:18 -05:00
amazon:
2017-11-18 20:24:37 -05:00
service: S3
access_key_id: ""
secret_access_key: ""
region: ""
bucket: ""
```
2017-12-28 17:11:15 -05:00
2020-06-06 21:35:38 -04:00
Optionally provide client and upload options:
2020-03-23 10:46:26 -04:00
```yaml
amazon:
service: S3
access_key_id: ""
secret_access_key: ""
region: ""
bucket: ""
2020-06-06 21:35:38 -04:00
http_open_timeout: 0
http_read_timeout: 0
retry_limit: 0
2020-05-03 15:03:46 -04:00
upload:
2020-03-23 10:46:26 -04:00
server_side_encryption: "" # 'aws:kms' or 'AES256'
```
2020-06-06 21:35:38 -04:00
TIP: Set sensible client HTTP timeouts and retry limits for your application. In certain failure scenarios, the default AWS client configuration may cause connections to be held for up to several minutes and lead to request queuing.
2020-03-23 10:46:26 -04:00
2017-12-28 17:11:15 -05:00
Add the [`aws-sdk-s3` ](https://github.com/aws/aws-sdk-ruby ) gem to your `Gemfile` :
2017-11-18 20:24:37 -05:00
2017-12-28 17:17:50 -05:00
```ruby
2017-11-18 20:24:37 -05:00
gem "aws-sdk-s3", require: false
```
2017-12-14 22:09:48 -05:00
2021-04-14 14:13:07 -04:00
NOTE: The core features of Active Storage require the following permissions: `s3:ListBucket` , `s3:PutObject` , `s3:GetObject` , and `s3:DeleteObject` . [Public access ](#public-access ) additionally requires `s3:PutObjectAcl` . If you have additional upload options configured such as setting ACLs then additional permissions may be required.
2018-02-21 07:48:49 -05:00
2018-03-19 11:25:40 -04:00
NOTE: If you want to use environment variables, standard SDK configuration files, profiles,
IAM instance profiles or task roles, you can omit the `access_key_id` , `secret_access_key` ,
2020-05-05 11:49:35 -04:00
and `region` keys in the example above. The S3 Service supports all of the
2021-04-14 14:13:07 -04:00
authentication options described in the [AWS SDK documentation ](https://docs.aws.amazon.com/sdk-for-ruby/v3/developer-guide/setup-config.html ).
2018-03-19 11:25:40 -04:00
2020-08-14 14:11:47 -04:00
To connect to an S3-compatible object storage API such as DigitalOcean Spaces, provide the `endpoint` :
2020-05-05 11:49:35 -04:00
```yaml
digitalocean:
service: S3
endpoint: https://nyc3.digitaloceanspaces.com
access_key_id: ...
secret_access_key: ...
# ...and other options
```
2018-03-19 11:25:40 -04:00
2021-06-21 10:47:01 -04:00
There are many other options available. You can check them in [AWS S3 Client ](https://docs.aws.amazon.com/sdk-for-ruby/v3/api/Aws/S3/Client.html#initialize-instance_method ) documentation.
2017-11-18 20:24:37 -05:00
### Microsoft Azure Storage Service
2017-12-14 22:08:33 -05:00
2017-12-04 23:56:16 -05:00
Declare an Azure Storage service in `config/storage.yml` :
2017-11-18 20:24:37 -05:00
2017-12-28 17:17:50 -05:00
```yaml
2017-11-30 11:42:04 -05:00
azure:
2017-11-18 20:24:37 -05:00
service: AzureStorage
storage_account_name: ""
storage_access_key: ""
container: ""
```
2019-12-04 18:28:35 -05:00
Add the [`azure-storage-blob` ](https://github.com/Azure/azure-storage-ruby ) gem to your `Gemfile` :
2017-11-18 20:24:37 -05:00
2017-12-28 17:17:50 -05:00
```ruby
2019-12-04 18:28:35 -05:00
gem "azure-storage-blob", require: false
2017-11-18 20:24:37 -05:00
```
### Google Cloud Storage Service
2017-12-14 22:08:33 -05:00
2017-12-04 23:56:16 -05:00
Declare a Google Cloud Storage service in `config/storage.yml` :
2017-11-18 20:24:37 -05:00
2017-12-28 17:17:50 -05:00
```yaml
2017-11-30 11:42:04 -05:00
google:
2017-11-18 20:24:37 -05:00
service: GCS
2017-12-28 17:17:50 -05:00
credentials: < %= Rails.root.join("path/to/keyfile.json") %>
project: ""
bucket: ""
```
Optionally provide a Hash of credentials instead of a keyfile path:
```yaml
google:
service: GCS
credentials:
type: "service_account"
project_id: ""
private_key_id: < %= Rails.application.credentials.dig(:gcs, :private_key_id) %>
2018-06-06 22:24:46 -04:00
private_key: < %= Rails.application.credentials.dig(:gcs, :private_key).dump %>
2017-12-28 17:17:50 -05:00
client_email: ""
client_id: ""
auth_uri: "https://accounts.google.com/o/oauth2/auth"
token_uri: "https://accounts.google.com/o/oauth2/token"
auth_provider_x509_cert_url: "https://www.googleapis.com/oauth2/v1/certs"
2017-11-18 20:24:37 -05:00
client_x509_cert_url: ""
project: ""
bucket: ""
```
2021-06-16 08:38:13 -04:00
Optionally provide a Cache-Control metadata to set on uploaded assets:
```yaml
google:
service: GCS
...
cache_control: "public, max-age=3600"
```
2021-07-07 13:20:11 -04:00
Optionally use [IAM ](https://cloud.google.com/storage/docs/access-control/signed-urls#signing-iam ) instead of the `credentials` when signing URLs. This is useful if you are authenticating your GKE applications with Workload Identity, see [this Google Cloud blog post ](https://cloud.google.com/blog/products/containers-kubernetes/introducing-workload-identity-better-authentication-for-your-gke-applications ) for more information.
```yaml
google:
service: GCS
...
iam: true
```
Optionally use a specific GSA when signing URLs. When using IAM, the [metadata server ](https://cloud.google.com/compute/docs/storing-retrieving-metadata ) will be contacted to get the GSA email, but this metadata server is not always present (e.g. local tests) and you may wish to use a non-default GSA.
```yaml
google:
service: GCS
...
iam: true
gsa_email: "foobar@baz.iam.gserviceaccount.com"
```
2017-12-28 17:11:15 -05:00
Add the [`google-cloud-storage` ](https://github.com/GoogleCloudPlatform/google-cloud-ruby/tree/master/google-cloud-storage ) gem to your `Gemfile` :
2017-11-18 20:24:37 -05:00
2017-12-28 17:17:50 -05:00
```ruby
2018-08-19 02:24:00 -04:00
gem "google-cloud-storage", "~> 1.11", require: false
2017-11-18 20:24:37 -05:00
```
2017-11-16 22:07:10 -05:00
2017-11-18 20:24:37 -05:00
### Mirror Service
2017-11-16 22:07:10 -05:00
2019-05-22 15:07:35 -04:00
You can keep multiple services in sync by defining a mirror service. A mirror
service replicates uploads and deletes across two or more subordinate services.
A mirror service is intended to be used temporarily during a migration between
services in production. You can start mirroring to a new service, copy
pre-existing files from the old service to the new, then go all-in on the new
2017-12-08 16:44:59 -05:00
service.
2017-11-16 22:07:10 -05:00
2019-05-22 15:07:35 -04:00
NOTE: Mirroring is not atomic. It is possible for an upload to succeed on the
primary service and fail on any of the subordinate services. Before going
all-in on a new service, verify that all files have been copied.
Define each of the services you'd like to mirror as described above. Reference
them by name when defining a mirror service:
2017-12-28 17:17:50 -05:00
```yaml
2017-11-18 20:24:37 -05:00
s3_west_coast:
service: S3
access_key_id: ""
secret_access_key: ""
region: ""
bucket: ""
s3_east_coast:
service: S3
access_key_id: ""
secret_access_key: ""
region: ""
bucket: ""
production:
service: Mirror
primary: s3_east_coast
mirrors:
- s3_west_coast
2017-11-16 22:07:10 -05:00
```
2019-05-22 15:07:35 -04:00
Although all secondary services receive uploads, downloads are always handled
by the primary service.
2017-11-30 12:19:57 -05:00
2019-05-22 15:07:35 -04:00
Mirror services are compatible with direct uploads. New files are directly
uploaded to the primary service. When a directly-uploaded file is attached to a
record, a background job is enqueued to copy it to the secondary services.
2018-06-29 05:41:58 -04:00
2019-11-05 16:59:03 -05:00
### Public access
By default, Active Storage assumes private access to services. This means generating signed, single-use URLs for blobs. If you'd rather make blobs publicly accessible, specify `public: true` in your app's `config/storage.yml` :
```yaml
gcs: & gcs
service: GCS
project: ""
private_gcs:
< < : * gcs
credentials: < %= Rails.root.join("path/to/private_keyfile.json") %>
bucket: ""
public_gcs:
< < : * gcs
credentials: < %= Rails.root.join("path/to/public_keyfile.json") %>
bucket: ""
public: true
```
2021-04-14 14:13:07 -04:00
Make sure your buckets are properly configured for public access. See docs on how to enable public read permissions for [Amazon S3 ](https://docs.aws.amazon.com/AmazonS3/latest/user-guide/block-public-access-bucket.html ), [Google Cloud Storage ](https://cloud.google.com/storage/docs/access-control/making-data-public#buckets ), and [Microsoft Azure ](https://docs.microsoft.com/en-us/azure/storage/blobs/storage-manage-access-to-resources#set-container-public-access-level-in-the-azure-portal ) storage services. Amazon S3 additionally requires that you have the `s3:PutObjectAcl` permission.
2019-11-05 16:59:03 -05:00
2020-12-17 19:54:23 -05:00
When converting an existing application to use `public: true` , make sure to update every individual file in the bucket to be publicly-readable before switching over.
2017-12-29 19:56:13 -05:00
Attaching Files to Records
--------------------------
2017-11-09 11:51:14 -05:00
2017-12-04 23:56:16 -05:00
### `has_one_attached`
2017-11-09 11:51:14 -05:00
2020-11-28 17:50:08 -05:00
The [`has_one_attached`][] macro sets up a one-to-one mapping between records and
2017-12-04 23:56:16 -05:00
files. Each record can have one file attached to it.
2017-12-16 00:04:54 -05:00
For example, suppose your application has a `User` model. If you want each user to
2021-06-09 12:57:34 -04:00
have an avatar, define the `User` model as follows:
2021-06-04 09:58:06 -04:00
```ruby
2021-06-09 12:57:34 -04:00
class User < ApplicationRecord
has_one_attached :avatar
end
2021-06-04 09:58:06 -04:00
```
2021-06-09 12:57:34 -04:00
or if you are using Rails 6.0+, you can run a model generator command like this:
2017-12-04 23:56:16 -05:00
2017-12-28 17:17:50 -05:00
```ruby
2021-06-09 12:57:34 -04:00
bin/rails generate model User avatar:attachment
2017-12-04 23:56:16 -05:00
```
2017-11-09 11:51:14 -05:00
2017-12-04 23:56:16 -05:00
You can create a user with an avatar:
2017-11-09 11:51:14 -05:00
2018-06-22 16:55:06 -04:00
```erb
< %= form.file_field :avatar %>
```
2017-12-28 17:17:50 -05:00
```ruby
2017-12-04 23:56:16 -05:00
class SignupController < ApplicationController
def create
2017-12-16 00:04:54 -05:00
user = User.create!(user_params)
2017-12-04 23:56:16 -05:00
session[:user_id] = user.id
redirect_to root_path
2017-11-09 11:51:14 -05:00
end
2017-12-04 23:56:16 -05:00
private
def user_params
params.require(:user).permit(:email_address, :password, :avatar)
end
2017-11-09 11:51:14 -05:00
end
```
2020-11-28 17:50:08 -05:00
Call [`avatar.attach`][Attached::One#attach] to attach an avatar to an existing user:
2017-12-04 23:56:16 -05:00
```ruby
2018-06-01 02:45:12 -04:00
user.avatar.attach(params[:avatar])
2017-12-04 23:56:16 -05:00
```
2020-11-28 17:50:08 -05:00
Call [`avatar.attached?`][Attached::One#attached?] to determine whether a particular user has an avatar:
2017-12-04 23:56:16 -05:00
```ruby
2018-06-01 02:45:12 -04:00
user.avatar.attached?
2017-12-04 23:56:16 -05:00
```
2019-01-14 14:56:35 -05:00
In some cases you might want to override a default service for a specific attachment.
You can configure specific services per attachment using the `service` option:
```ruby
class User < ApplicationRecord
has_one_attached :avatar, service: :s3
end
```
2020-05-04 06:01:47 -04:00
You can configure specific variants per attachment by calling the `variant` method on yielded attachable object:
2020-05-03 15:03:46 -04:00
```ruby
class User < ApplicationRecord
2020-05-04 06:01:47 -04:00
has_one_attached :avatar do |attachable|
2021-12-30 17:21:35 -05:00
attachable.variant :thumb, resize_to_limit: [100, 100]
2020-05-04 06:01:47 -04:00
end
2020-05-03 15:03:46 -04:00
end
```
Call `avatar.variant(:thumb)` to get a thumb variant of an avatar:
2021-02-15 09:44:15 -05:00
```erb
2020-05-03 15:03:46 -04:00
< %= image_tag user.avatar.variant(:thumb) %>
```
2020-11-28 17:50:08 -05:00
[`has_one_attached`]: https://api.rubyonrails.org/classes/ActiveStorage/Attached/Model.html#method-i-has_one_attached
[Attached::One#attach]: https://api.rubyonrails.org/classes/ActiveStorage/Attached/One.html#method-i-attach
[Attached::One#attached?]: https://api.rubyonrails.org/classes/ActiveStorage/Attached/One.html#method-i-attached-3F
2017-12-04 23:56:16 -05:00
### `has_many_attached`
2020-11-28 17:50:08 -05:00
The [`has_many_attached`][] macro sets up a one-to-many relationship between records
2017-12-04 23:56:16 -05:00
and files. Each record can have many files attached to it.
For example, suppose your application has a `Message` model. If you want each
2021-06-09 12:57:34 -04:00
message to have many images, define the `Message` model as follows:
2021-06-04 09:58:06 -04:00
```ruby
2021-06-09 12:57:34 -04:00
class Message < ApplicationRecord
has_many_attached :images
end
2021-06-04 09:58:06 -04:00
```
2021-06-09 12:57:34 -04:00
or if you are using Rails 6.0+, you can run a model generator command like this:
2017-11-09 11:51:14 -05:00
```ruby
2021-06-09 12:57:34 -04:00
bin/rails generate model Message images:attachments
2017-11-09 11:51:14 -05:00
```
2017-12-04 23:56:16 -05:00
You can create a message with images:
2017-11-09 11:51:14 -05:00
```ruby
class MessagesController < ApplicationController
def create
2017-11-21 13:27:02 -05:00
message = Message.create!(message_params)
2017-11-09 11:51:14 -05:00
redirect_to message
end
2017-11-21 13:27:02 -05:00
private
def message_params
params.require(:message).permit(:title, :content, images: [])
end
2017-11-09 11:51:14 -05:00
end
```
2020-11-28 17:50:08 -05:00
Call [`images.attach`][Attached::Many#attach] to add new images to an existing message:
2017-12-04 23:56:16 -05:00
```ruby
@message .images.attach(params[:images])
```
2020-11-28 17:50:08 -05:00
Call [`images.attached?`][Attached::Many#attached?] to determine whether a particular message has any images:
2017-12-04 23:56:16 -05:00
```ruby
@message .images.attached?
```
2019-10-02 03:02:02 -04:00
Overriding the default service is done the same way as `has_one_attached` , by using the `service` option:
2019-01-14 14:56:35 -05:00
```ruby
class Message < ApplicationRecord
has_many_attached :images, service: :s3
end
```
2020-05-04 06:01:47 -04:00
Configuring specific variants is done the same way as `has_one_attached` , by calling the `variant` method on the yielded attachable object:
2020-05-03 15:03:46 -04:00
```ruby
class Message < ApplicationRecord
2020-05-04 06:01:47 -04:00
has_many_attached :images do |attachable|
2021-12-30 17:21:35 -05:00
attachable.variant :thumb, resize_to_limit: [100, 100]
2020-05-04 06:01:47 -04:00
end
2020-05-03 15:03:46 -04:00
end
```
2020-11-28 17:50:08 -05:00
[`has_many_attached`]: https://api.rubyonrails.org/classes/ActiveStorage/Attached/Model.html#method-i-has_many_attached
[Attached::Many#attach]: https://api.rubyonrails.org/classes/ActiveStorage/Attached/Many.html#method-i-attach
[Attached::Many#attached?]: https://api.rubyonrails.org/classes/ActiveStorage/Attached/Many.html#method-i-attached-3F
2021-01-28 21:25:37 -05:00
2018-04-23 07:30:47 -04:00
### Attaching File/IO Objects
Sometimes you need to attach a file that doesn’
For example, you may want to attach a file you generated on disk or downloaded
from a user-submitted URL. You may also want to attach a fixture file in a
model test. To do that, provide a Hash containing at least an open IO object
and a filename:
```ruby
2021-06-17 00:31:49 -04:00
@message .images.attach(io: File.open('/path/to/file'), filename: 'file.pdf')
2018-04-23 07:30:47 -04:00
```
When possible, provide a content type as well. Active Storage attempts to
determine a file’
type you provide if it can’
```ruby
2021-06-17 00:31:49 -04:00
@message .images.attach(io: File.open('/path/to/file'), filename: 'file.pdf', content_type: 'application/pdf')
2018-04-23 07:30:47 -04:00
```
2018-05-06 11:25:05 -04:00
You can bypass the content type inference from the data by passing in
`identify: false` along with the `content_type` .
```ruby
2021-06-17 00:31:49 -04:00
@message .images.attach(
2018-05-06 11:25:05 -04:00
io: File.open('/path/to/file'),
filename: 'file.pdf',
2018-06-11 18:57:12 -04:00
content_type: 'application/pdf',
2018-05-06 11:25:05 -04:00
identify: false
)
```
2018-04-23 07:30:47 -04:00
If you don’ ’
file’
2017-12-29 19:56:13 -05:00
Removing Files
--------------
2017-11-09 11:51:14 -05:00
2020-11-28 17:50:08 -05:00
To remove an attachment from a model, call [`purge`][Attached::One#purge] on the
attachment. If your application is set up to use Active Job, removal can be done
in the background instead by calling [`purge_later`][Attached::One#purge_later].
2017-11-18 20:24:37 -05:00
Purging deletes the blob and the file from the storage service.
2017-11-16 22:07:10 -05:00
2017-11-09 11:51:14 -05:00
```ruby
# Synchronously destroy the avatar and actual resource files.
user.avatar.purge
# Destroy the associated models and actual resource files async, via Active Job.
user.avatar.purge_later
```
2020-11-28 17:50:08 -05:00
[Attached::One#purge]: https://api.rubyonrails.org/classes/ActiveStorage/Attached/One.html#method-i-purge
[Attached::One#purge_later]: https://api.rubyonrails.org/classes/ActiveStorage/Attached/One.html#method-i-purge_later
2021-06-16 08:55:16 -04:00
Serving Files
-------------
Active Storage supports two ways to serve files: redirecting and proxying.
2021-06-15 15:36:20 -04:00
WARNING: All Active Storage controllers are publicly accessible by default. The
generated URLs are hard to guess, but permanent by design. If your files
require a higher level of protection consider implementing
2021-06-22 21:46:17 -04:00
[Authenticated Controllers ](#authenticated-controllers ).
2021-06-15 15:36:20 -04:00
2021-06-16 08:55:16 -04:00
### Redirect mode
2017-11-16 22:07:10 -05:00
2021-06-15 15:32:25 -04:00
To generate a permanent URL for a blob, you can pass the blob to the
[`url_for`][ActionView::RoutingUrlFor#url_for] view helper. This generates a
URL with the blob's [`signed_id`][ActiveStorage::Blob#signed_id]
2021-08-26 05:46:20 -04:00
that is routed to the blob's [`RedirectController`][`ActiveStorage::Blobs::RedirectController`]
2021-06-15 15:32:25 -04:00
2017-11-09 11:51:14 -05:00
```ruby
url_for(user.avatar)
2021-06-15 15:32:25 -04:00
# => /rails/active_storage/blobs/:signed_id/my-avatar.png
2017-11-09 11:51:14 -05:00
```
2021-06-15 15:32:25 -04:00
The `RedirectController` redirects to the actual service endpoint. This
indirection decouples the service URL from the actual one, and allows, for
example, mirroring attachments in different services for high-availability. The
redirection has an HTTP expiration of 5 minutes.
2017-11-20 20:01:00 -05:00
To create a download link, use the `rails_blob_{path|url}` helper. Using this
2017-11-21 13:27:02 -05:00
helper allows you to set the disposition.
2017-11-20 20:01:00 -05:00
```ruby
2017-11-20 20:09:28 -05:00
rails_blob_path(user.avatar, disposition: "attachment")
2017-11-20 20:01:00 -05:00
```
2021-06-16 04:21:59 -04:00
WARNING: To prevent XSS attacks, Active Storage forces the Content-Disposition header
2019-06-27 11:28:04 -04:00
to "attachment" for some kind of files. To change this behaviour see the
2019-10-03 23:26:40 -04:00
available configuration options in [Configuring Rails Applications ](configuring.html#configuring-active-storage ).
2019-06-27 11:28:04 -04:00
2018-04-23 07:30:47 -04:00
If you need to create a link from outside of controller/view context (Background
2020-12-21 17:03:50 -05:00
jobs, Cronjobs, etc.), you can access the `rails_blob_path` like this:
2018-04-23 07:30:47 -04:00
2019-12-17 03:53:54 -05:00
```ruby
2018-04-23 07:30:47 -04:00
Rails.application.routes.url_helpers.rails_blob_path(user.avatar, only_path: true)
```
2021-06-15 15:32:25 -04:00
[ActionView::RoutingUrlFor#url_for]: https://api.rubyonrails.org/classes/ActionView/RoutingUrlFor.html#method-i-url_for
[ActiveStorage::Blob#signed_id]: https://api.rubyonrails.org/classes/ActiveStorage/Blob.html#method-i-signed_id
2021-06-02 16:09:49 -04:00
### Proxy mode
Optionally, files can be proxied instead. This means that your application servers will download file data from the storage service in response to requests. This can be useful for serving files from a CDN.
You can configure Active Storage to use proxying by default:
```ruby
# config/initializers/active_storage.rb
Rails.application.config.active_storage.resolve_model_to_route = :rails_storage_proxy
```
Or if you want to explicitly proxy specific attachments there are URL helpers you can use in the form of `rails_storage_proxy_path` and `rails_storage_proxy_url` .
```erb
< %= image_tag rails_storage_proxy_path(@user.avatar) %>
```
#### Putting a CDN in front of Active Storage
Additionally, in order to use a CDN for Active Storage attachments, you will need to generate URLs with proxy mode so that they are served by your app and the CDN will cache the attachment without any extra configuration. This works out of the box because the default Active Storage proxy controller sets an HTTP header indicating to the CDN to cache the response.
You should also make sure that the generated URLs use the CDN host instead of your app host. There are multiple ways to achieve this, but in general it involves tweaking your `config/routes.rb` file so that you can generate the proper URLs for the attachments and their variations. As an example, you could add this:
```ruby
# config/routes.rb
direct :cdn_image do |model, options|
if model.respond_to?(:signed_id)
route_for(
:rails_service_blob_proxy,
model.signed_id,
model.filename,
options.merge(host: ENV['CDN_HOST'])
)
else
signed_blob_id = model.blob.signed_id
variation_key = model.variation.key
filename = model.blob.filename
route_for(
:rails_blob_representation_proxy,
signed_blob_id,
variation_key,
filename,
options.merge(host: ENV['CDN_HOST'])
)
end
end
```
and then generate routes like this:
```erb
< %= cdn_image_url(user.avatar.variant(resize_to_limit: [128, 128])) %>
```
2021-06-15 15:36:20 -04:00
### Authenticated Controllers
All Active Storage controllers are publicly accessible by default. The generated
URLs use a plain [`signed_id`][ActiveStorage::Blob#signed_id], making them hard to
guess but permanent. Anyone that knows the blob URL will be able to access it,
even if a `before_action` in your `ApplicationController` would otherwise
require a login. If your files require a higher level of protection, you can
implement your own authenticated controllers, based on the
2021-07-05 14:46:21 -04:00
[`ActiveStorage::Blobs::RedirectController`][],
[`ActiveStorage::Blobs::ProxyController`][],
[`ActiveStorage::Representations::RedirectController`][] and
[`ActiveStorage::Representations::ProxyController`][]
2021-06-15 15:36:20 -04:00
To only allow an account to access their own logo you could do the following:
```ruby
# config/routes.rb
resource :account do
resource :logo
end
```
```ruby
# app/controllers/logos_controller.rb
class LogosController < ApplicationController
# Through ApplicationController:
# include Authenticate, SetCurrentAccount
def show
redirect_to Current.account.logo.url
end
end
```
```erb
< %= image_tag account_logo_path %>
```
2021-06-24 16:55:05 -04:00
And then you might want to disable the Active Storage default routes with:
```ruby
config.active_storage.draw_routes = false
```
to prevent files being accessed with the publicly accessible URLs.
2021-08-26 06:22:01 -04:00
[`ActiveStorage::Blobs::RedirectController`]: https://api.rubyonrails.org/classes/ActiveStorage/Blobs/RedirectController.html
[`ActiveStorage::Blobs::ProxyController`]: https://api.rubyonrails.org/classes/ActiveStorage/Blobs/ProxyController.html
[`ActiveStorage::Representations::RedirectController`]: https://api.rubyonrails.org/classes/ActiveStorage/Representations/RedirectController.html
[`ActiveStorage::Representations::ProxyController`]: https://api.rubyonrails.org/classes/ActiveStorage/Representations/ProxyController.html
2021-06-15 15:36:20 -04:00
2018-04-23 07:30:47 -04:00
Downloading Files
-----------------
2018-05-16 22:26:39 -04:00
Sometimes you need to process a blob after it’
2020-11-28 17:50:08 -05:00
it to a different format. Use the attachment's [`download`][Blob#download] method to read a blob’
2018-05-16 22:26:39 -04:00
binary data into memory:
2018-04-23 07:30:47 -04:00
```ruby
binary = user.avatar.download
```
2018-05-16 22:26:39 -04:00
You might want to download a blob to a file on disk so an external program (e.g.
2020-11-28 17:50:08 -05:00
a virus scanner or media transcoder) can operate on it. Use the attachment's
[`open`][Blob#open] method to download a blob to a tempfile on disk:
2018-04-23 07:30:47 -04:00
2018-05-17 18:19:18 -04:00
```ruby
2018-05-16 22:26:39 -04:00
message.video.open do |file|
system '/path/to/virus/scanner', file.path
2018-04-23 07:30:47 -04:00
# ...
end
```
2020-07-14 15:11:34 -04:00
It's important to know that the file is not yet available in the `after_create` callback but in the `after_create_commit` only.
2019-12-17 17:29:39 -05:00
2020-11-28 17:50:08 -05:00
[Blob#download]: https://api.rubyonrails.org/classes/ActiveStorage/Blob.html#method-i-download
[Blob#open]: https://api.rubyonrails.org/classes/ActiveStorage/Blob.html#method-i-open
2019-12-17 17:29:39 -05:00
2019-12-02 23:05:33 -05:00
Analyzing Files
---------------
2020-11-29 22:42:20 -05:00
Active Storage analyzes files once they've been uploaded by queuing a job in Active Job. Analyzed files will store additional information in the metadata hash, including `analyzed: true` . You can check whether a blob has been analyzed by calling [`analyzed?`][] on it.
2019-12-02 23:05:33 -05:00
2021-07-09 14:44:36 -04:00
Image analysis provides `width` and `height` attributes. Video analysis provides these, as well as `duration` , `angle` , `display_aspect_ratio` , and `video` and `audio` booleans to indicate the presence of those channels. Audio analysis provides `duration` and `bit_rate` attributes.
2019-12-02 23:05:33 -05:00
2020-11-28 17:50:08 -05:00
[`analyzed?`]: https://api.rubyonrails.org/classes/ActiveStorage/Blob/Analyzable.html#method-i-analyzed-3F
2020-11-29 22:42:20 -05:00
Displaying Images, Videos, and PDFs
---------------
Active Storage supports representing a variety of files. You can call
[`representation`][] on an attachment to display an image variant, or a
preview of a video or PDF. Before calling `representation` , check if the
attachment can be represented by calling [`representable?`]. Some file formats
2021-07-20 20:15:10 -04:00
can't be previewed by Active Storage out of the box (e.g. Word documents); if
2021-06-22 21:46:45 -04:00
`representable?` returns false you may want to [link to ](#serving-files )
2020-11-29 22:42:20 -05:00
the file instead.
```erb
< ul >
< % @message .files.each do |file| %>
< li >
< % if file.representable? %>
< %= image_tag file.representation(resize_to_limit: [100, 100]) %>
< % else %>
< %= link_to rails_blob_path(file, disposition: "attachment") do %>
< %= image_tag "placeholder.png", alt: "Download file" %>
< % end %>
< % end %>
< / li >
< % end %>
< / ul >
```
Internally, `representation` calls `variant` for images, and `preview` for
previewable files. You can also call these methods directly.
2017-11-09 11:51:14 -05:00
2020-11-29 22:42:20 -05:00
[`representable?`]: https://api.rubyonrails.org/classes/ActiveStorage/Blob/Representable.html#method-i-representable-3F
[`representation`]: https://api.rubyonrails.org/classes/ActiveStorage/Blob/Representable.html#method-i-representation
2021-06-15 11:16:15 -04:00
### Lazy vs Immediate Loading
By default, Active Storage will process representations lazily. This code:
```ruby
image_tag file.representation(resize_to_limit: [100, 100])
```
Will generate an `<img>` tag with the `src` pointing to the
[`ActiveStorage::Representations::RedirectController`][]. The browser will
make a request to that controller, which will return a `302` redirect to the
file on the remote service (or in [proxy mode ](#proxy-mode ), return the file
contents). Loading the file lazily allows features like
[single use URLs ](#public-access ) to work without slowing down your initial page loads.
This works fine for most cases.
If you want to generate URLs for images immediately, you can call `.processed.url` :
```ruby
image_tag file.representation(resize_to_limit: [100, 100]).processed.url
```
The Active Storage variant tracker improves performance of this, by storing a
record in the database if the requested representation has been processed before.
2021-07-20 20:15:10 -04:00
Thus, the above code will only make an API call to the remote service (e.g. S3)
2021-06-15 11:16:15 -04:00
once, and once a variant is stored, will use that. The variant tracker runs
2022-02-11 17:20:24 -05:00
automatically, but can be disabled through [`config.active_storage.track_variants`][].
2021-06-15 11:16:15 -04:00
If you're rendering lots of images on a page, the above example could result
in N+1 queries loading all the variant records. To avoid these N+1 queries,
use the named scopes on [`ActiveStorage::Attachment`][].
```ruby
2021-06-18 00:41:13 -04:00
message.images.with_all_variant_records.each do |file|
2021-06-15 11:16:15 -04:00
image_tag file.representation(resize_to_limit: [100, 100]).processed.url
end
```
2022-02-11 17:20:24 -05:00
[`config.active_storage.track_variants`]: configuring.html#config-active-storage-track-variants
2021-06-15 11:16:15 -04:00
[`ActiveStorage::Representations::RedirectController`]: https://api.rubyonrails.org/classes/ActiveStorage/Representations/RedirectController.html
[`ActiveStorage::Attachment`]: https://api.rubyonrails.org/classes/ActiveStorage/Attachment.html
2020-11-29 22:42:20 -05:00
### Transforming Images
2017-11-09 11:51:14 -05:00
2022-01-20 12:46:43 -05:00
Transforming images allows you to display the image at your choice of dimensions.
2020-11-29 22:42:20 -05:00
To create a variation of an image, call [`variant`][] on the attachment. You
can pass any transformation supported by the variant processor to the method.
When the browser hits the variant URL, Active Storage will lazily transform
the original blob into the specified format and redirect to its new service
2017-11-16 22:07:10 -05:00
location.
2017-11-09 11:51:14 -05:00
```erb
2019-01-24 11:46:42 -05:00
< %= image_tag user.avatar.variant(resize_to_limit: [100, 100]) %>
2018-04-05 19:48:29 -04:00
```
2021-08-26 06:28:18 -04:00
If a variant is requested, Active Storage will automatically apply
2021-08-04 12:03:27 -04:00
transformations depending on the image's format:
2022-02-11 17:20:24 -05:00
1. Content types that are variable (as dictated by [`config.active_storage.variable_content_types`][])
and not considered web images (as dictated by [`config.active_storage.web_image_content_types`][]),
2021-08-26 06:28:18 -04:00
will be converted to PNG.
2. If `quality` is not specified, the variant processor's default quality for the format will be used.
2021-08-04 12:03:27 -04:00
2022-01-20 12:46:43 -05:00
Active Storage can use either [Vips][] or MiniMagick as the variant processor.
The default depends on your `config.load_defaults` target version, and the
2022-02-11 17:20:24 -05:00
processor can be changed by setting [`config.active_storage.variant_processor`][].
2018-04-05 19:48:29 -04:00
2022-01-20 12:46:43 -05:00
The two processors are not fully compatible, so when migrating an existing application
between MiniMagick and Vips, some changes have to be made if using options that are format
2021-06-14 15:22:28 -04:00
specific:
```rhtml
<!-- MiniMagick -->
< %= image_tag user.avatar.variant(resize_to_limit: [100, 100], format: :jpeg, sampling_factor: "4:2:0", strip: true, interlace: "JPEG", colorspace: "sRGB", quality: 80) %>
<!-- Vips -->
< %= image_tag user.avatar.variant(resize_to_limit: [100, 100], format: :jpeg, saver: { subsample_mode: "on", strip: true, interlace: true, quality: 80 }) %>
```
2022-02-11 17:20:24 -05:00
[`config.active_storage.variable_content_types`]: configuring.html#config-active-storage-variable-content-types
[`config.active_storage.variant_processor`]: configuring.html#config-active-storage-variant-processor
[`config.active_storage.web_image_content_types`]: configuring.html#config-active-storage-web-image-content-types
2020-11-28 17:50:08 -05:00
[`variant`]: https://api.rubyonrails.org/classes/ActiveStorage/Blob/Representable.html#method-i-variant
2020-11-29 22:42:20 -05:00
[Vips]: https://www.rubydoc.info/gems/ruby-vips/Vips/Image
2020-11-28 17:50:08 -05:00
2020-11-29 22:42:20 -05:00
### Previewing Files
2017-12-14 22:08:33 -05:00
Some non-image files can be previewed: that is, they can be presented as images.
For example, a video file can be previewed by extracting its first frame. Out of
2020-11-28 17:50:08 -05:00
the box, Active Storage supports previewing videos and PDF documents. To create
a link to a lazily-generated preview, use the attachment's [`preview`][] method:
2017-11-09 11:51:14 -05:00
```erb
2020-11-29 22:42:20 -05:00
< %= image_tag message.video.preview(resize_to_limit: [100, 100]) %>
2017-11-09 11:51:14 -05:00
```
2020-11-29 22:42:20 -05:00
To add support for another format, add your own previewer. See the
[`ActiveStorage::Preview`][] documentation for more information.
2020-11-28 17:50:08 -05:00
[`preview`]: https://api.rubyonrails.org/classes/ActiveStorage/Blob/Representable.html#method-i-preview
2020-11-29 22:42:20 -05:00
[`ActiveStorage::Preview`]: https://api.rubyonrails.org/classes/ActiveStorage/Preview.html
2018-05-28 08:23:00 -04:00
2017-12-29 19:56:13 -05:00
Direct Uploads
--------------
2017-11-09 11:51:14 -05:00
Active Storage, with its included JavaScript library, supports uploading
directly from the client to the cloud.
2019-10-08 21:59:32 -04:00
### Usage
2017-11-09 11:51:14 -05:00
1. Include `activestorage.js` in your application's JavaScript bundle.
Using the asset pipeline:
2017-11-30 12:19:57 -05:00
2017-11-09 11:51:14 -05:00
```js
//= require activestorage
```
2017-11-30 12:19:57 -05:00
2017-11-09 11:51:14 -05:00
Using the npm package:
2017-11-30 12:19:57 -05:00
2017-11-09 11:51:14 -05:00
```js
2020-06-02 23:27:43 -04:00
import * as ActiveStorage from "@rails/activestorage"
ActiveStorage.start()
2017-11-09 11:51:14 -05:00
```
2017-11-30 12:19:57 -05:00
2020-12-21 17:03:50 -05:00
2. Add `direct_upload: true` to your [file field ](form_helpers.html#uploading-files ):
2017-11-09 11:51:14 -05:00
2018-06-22 16:55:06 -04:00
```erb
2017-11-09 11:51:14 -05:00
< %= form.file_field :attachments, multiple: true, direct_upload: true %>
```
2019-10-08 21:59:32 -04:00
2020-12-21 17:03:50 -05:00
Or, if you aren't using a `FormBuilder` , add the data attribute directly:
2020-12-02 11:41:57 -05:00
```erb
< input type = file data-direct-upload-url = "<%= rails_direct_uploads_url %>" / >
```
2019-10-08 21:59:32 -04:00
3. Configure CORS on third-party storage services to allow direct upload requests.
4. That's it! Uploads begin upon form submission.
### Cross-Origin Resource Sharing (CORS) configuration
To make direct uploads to a third-party service work, you’
* [S3 ](https://docs.aws.amazon.com/AmazonS3/latest/dev/cors.html#how-do-i-enable-cors )
* [Google Cloud Storage ](https://cloud.google.com/storage/docs/configuring-cors )
* [Azure Storage ](https://docs.microsoft.com/en-us/rest/api/storageservices/cross-origin-resource-sharing--cors--support-for-the-azure-storage-services )
Take care to allow:
* All origins from which your app is accessed
* The `PUT` request method
* The following headers:
* `Origin`
* `Content-Type`
* `Content-MD5`
* `Content-Disposition` (except for Azure Storage)
* `x-ms-blob-content-disposition` (for Azure Storage only)
* `x-ms-blob-type` (for Azure Storage only)
2021-06-16 08:38:13 -04:00
* `Cache-Control` (for GCS, only if `cache_control` is set)
2019-10-08 21:59:32 -04:00
2019-10-26 12:12:27 -04:00
No CORS configuration is required for the Disk service since it shares your app’
2019-10-08 21:59:32 -04:00
#### Example: S3 CORS configuration
2020-11-09 15:46:40 -05:00
```json
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT"
],
"AllowedOrigins": [
"https://www.example.com"
],
"ExposeHeaders": [
"Origin",
"Content-Type",
"Content-MD5",
"Content-Disposition"
],
"MaxAgeSeconds": 3600
}
]
2019-10-08 21:59:32 -04:00
```
#### Example: Google Cloud Storage CORS configuration
```json
[
{
"origin": ["https://www.example.com"],
"method": ["PUT"],
"responseHeader": ["Origin", "Content-Type", "Content-MD5", "Content-Disposition"],
"maxAgeSeconds": 3600
}
]
```
#### Example: Azure Storage CORS configuration
```xml
< Cors >
< CorsRule >
< AllowedOrigins > https://www.example.com< / AllowedOrigins >
< AllowedMethods > PUT< / AllowedMethods >
< AllowedHeaders > Origin, Content-Type, Content-MD5, x-ms-blob-content-disposition, x-ms-blob-type< / AllowedHeaders >
< MaxAgeInSeconds > 3600< / MaxAgeInSeconds >
< / CorsRule >
2021-04-11 17:24:33 -04:00
< / Cors >
2019-10-08 21:59:32 -04:00
```
2017-11-09 11:51:14 -05:00
### Direct upload JavaScript events
| Event name | Event target | Event data (`event.detail`) | Description |
| --- | --- | --- | --- |
| `direct-uploads:start` | `<form>` | None | A form containing files for direct upload fields was submitted. |
| `direct-upload:initialize` | `<input>` | `{id, file}` | Dispatched for every file after form submission. |
| `direct-upload:start` | `<input>` | `{id, file}` | A direct upload is starting. |
| `direct-upload:before-blob-request` | `<input>` | `{id, file, xhr}` | Before making a request to your application for direct upload metadata. |
| `direct-upload:before-storage-request` | `<input>` | `{id, file, xhr}` | Before making a request to store a file. |
| `direct-upload:progress` | `<input>` | `{id, file, progress}` | As requests to store files progress. |
| `direct-upload:error` | `<input>` | `{id, file, error}` | An error occurred. An `alert` will display unless this event is canceled. |
| `direct-upload:end` | `<input>` | `{id, file}` | A direct upload has ended. |
| `direct-uploads:end` | `<form>` | None | All direct uploads have ended. |
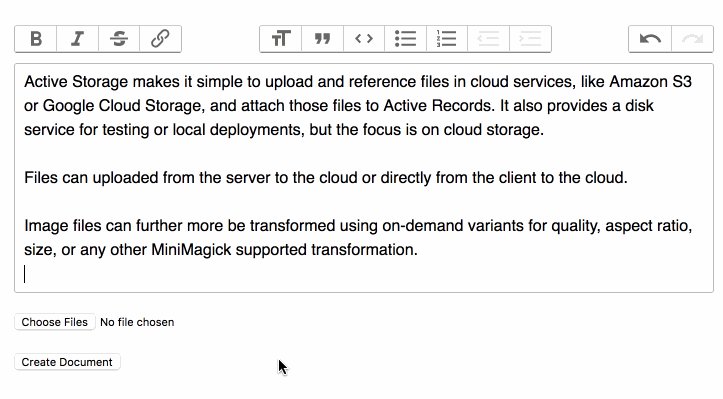
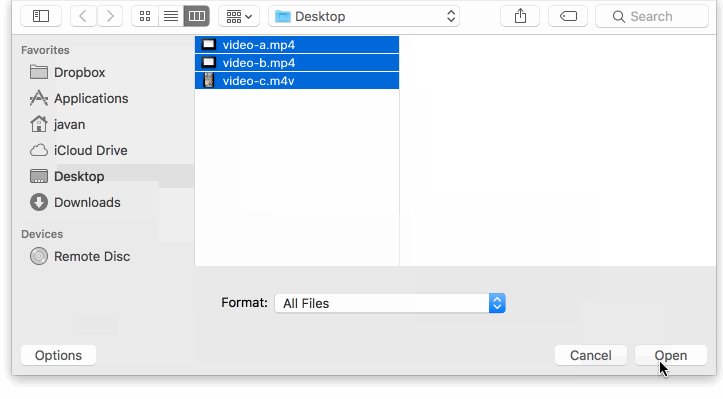
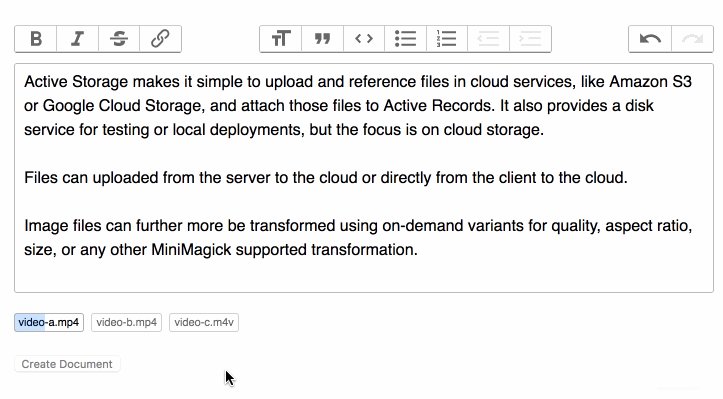
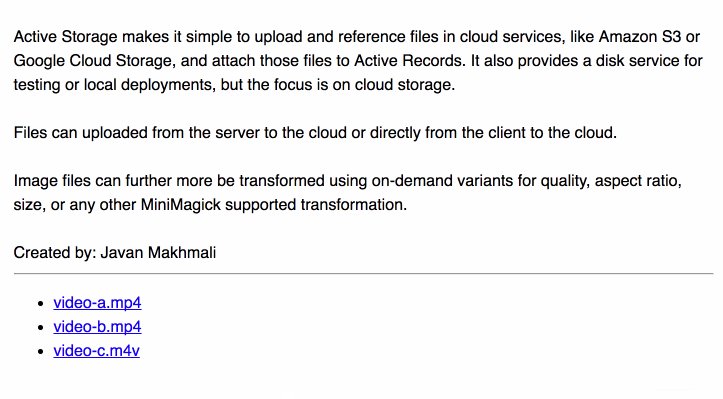
2017-11-30 12:01:01 -05:00
### Example
You can use these events to show the progress of an upload.

To show the uploaded files in a form:
2017-11-30 12:19:57 -05:00
2017-11-30 12:01:01 -05:00
```js
// direct_uploads.js
addEventListener("direct-upload:initialize", event => {
const { target, detail } = event
const { id, file } = detail
target.insertAdjacentHTML("beforebegin", `
< div id = "direct-upload-${id}" class = "direct-upload direct-upload--pending" >
< div id = "direct-upload-progress-${id}" class = "direct-upload__progress" style = "width: 0%" > < / div >
2020-03-04 06:28:44 -05:00
< span class = "direct-upload__filename" > < / span >
2017-11-30 12:01:01 -05:00
< / div >
`)
2020-03-04 06:28:44 -05:00
target.previousElementSibling.querySelector(`.direct-upload__filename`).textContent = file.name
2017-11-30 12:01:01 -05:00
})
addEventListener("direct-upload:start", event => {
const { id } = event.detail
const element = document.getElementById(`direct-upload-${id}`)
element.classList.remove("direct-upload--pending")
})
addEventListener("direct-upload:progress", event => {
const { id, progress } = event.detail
const progressElement = document.getElementById(`direct-upload-progress-${id}`)
progressElement.style.width = `${progress}%`
})
addEventListener("direct-upload:error", event => {
event.preventDefault()
const { id, error } = event.detail
const element = document.getElementById(`direct-upload-${id}`)
element.classList.add("direct-upload--error")
element.setAttribute("title", error)
})
addEventListener("direct-upload:end", event => {
const { id } = event.detail
const element = document.getElementById(`direct-upload-${id}`)
element.classList.add("direct-upload--complete")
})
```
2017-11-30 12:19:57 -05:00
Add styles:
2017-11-30 12:01:01 -05:00
```css
/* direct_uploads.css */
.direct-upload {
display: inline-block;
position: relative;
padding: 2px 4px;
margin: 0 3px 3px 0;
border: 1px solid rgba(0, 0, 0, 0.3);
border-radius: 3px;
font-size: 11px;
line-height: 13px;
}
.direct-upload--pending {
opacity: 0.6;
}
.direct-upload__progress {
position: absolute;
top: 0;
left: 0;
bottom: 0;
opacity: 0.2;
background: #0076ff ;
transition: width 120ms ease-out, opacity 60ms 60ms ease-in;
transform: translate3d(0, 0, 0);
}
.direct-upload--complete .direct-upload__progress {
opacity: 0.4;
}
.direct-upload--error {
border-color: red;
}
input[type=file][data-direct-upload-url][disabled] {
display: none;
}
```
2018-04-23 07:30:47 -04:00
### Integrating with Libraries or Frameworks
If you want to use the Direct Upload feature from a JavaScript framework, or
you want to integrate custom drag and drop solutions, you can use the
`DirectUpload` class for this purpose. Upon receiving a file from your library
of choice, instantiate a DirectUpload and call its create method. Create takes
a callback to invoke when the upload completes.
```js
2019-01-09 08:09:51 -05:00
import { DirectUpload } from "@rails/activestorage"
2018-04-23 07:30:47 -04:00
const input = document.querySelector('input[type=file]')
// Bind to file drop - use the ondrop on a parent element or use a
// library like Dropzone
const onDrop = (event) => {
event.preventDefault()
const files = event.dataTransfer.files;
Array.from(files).forEach(file => uploadFile(file))
}
// Bind to normal file selection
input.addEventListener('change', (event) => {
Array.from(input.files).forEach(file => uploadFile(file))
// you might clear the selected files from the input
input.value = null
})
2018-12-01 03:44:28 -05:00
const uploadFile = (file) => {
2018-04-23 07:30:47 -04:00
// your form needs the file_field direct_upload: true, which
2022-01-29 08:27:45 -05:00
// provides data-direct-upload-url
2018-04-23 07:30:47 -04:00
const url = input.dataset.directUploadUrl
2022-01-29 08:27:45 -05:00
const upload = new DirectUpload(file, url)
2018-04-23 07:30:47 -04:00
upload.create((error, blob) => {
if (error) {
// Handle the error
} else {
// Add an appropriately-named hidden input to the form with a
// value of blob.signed_id so that the blob ids will be
// transmitted in the normal upload flow
const hiddenField = document.createElement('input')
hiddenField.setAttribute("type", "hidden");
hiddenField.setAttribute("value", blob.signed_id);
hiddenField.name = input.name
document.querySelector('form').appendChild(hiddenField)
}
})
}
```
2022-01-29 08:27:45 -05:00
If you need to track the progress of the file upload, you can pass a third
2018-04-23 07:30:47 -04:00
parameter to the `DirectUpload` constructor. During the upload, DirectUpload
will call the object's `directUploadWillStoreFileWithXHR` method. You can then
bind your own progress handler on the XHR.
```js
2019-01-09 08:09:51 -05:00
import { DirectUpload } from "@rails/activestorage"
2018-04-23 07:30:47 -04:00
class Uploader {
2022-01-29 08:27:45 -05:00
constructor(file, url) {
this.upload = new DirectUpload(this.file, this.url, this)
2018-04-23 07:30:47 -04:00
}
upload(file) {
this.upload.create((error, blob) => {
if (error) {
// Handle the error
} else {
// Add an appropriately-named hidden input to the form
// with a value of blob.signed_id
}
})
}
directUploadWillStoreFileWithXHR(request) {
request.upload.addEventListener("progress",
event => this.directUploadDidProgress(event))
}
directUploadDidProgress(event) {
// Use event.loaded and event.total to update the progress bar
}
}
```
2021-01-14 09:51:37 -05:00
NOTE: Using [Direct Uploads ](#direct-uploads ) can sometimes result in a file that uploads, but never attaches to a record. Consider [purging unattached uploads ](#purging-unattached-uploads ).
2021-02-24 13:29:41 -05:00
Testing
2017-12-29 19:56:13 -05:00
-------------------------------------------
2017-11-16 22:20:31 -05:00
2021-02-24 13:29:41 -05:00
Use [`fixture_file_upload`][] to test uploading a file in an integration or controller test.
Rails handles files like any other parameter.
```ruby
class SignupController < ActionDispatch::IntegrationTest
test "can sign up" do
post signup_path, params: {
name: "David",
avatar: fixture_file_upload("david.png", "image/png")
}
user = User.order(:created_at).last
assert user.avatar.attached?
end
end
```
[`fixture_file_upload`]: https://api.rubyonrails.org/classes/ActionDispatch/TestProcess/FixtureFile.html
### Discarding files created during tests
#### System tests
System tests clean up test data by rolling back a transaction. Because `destroy`
2017-11-16 22:20:31 -05:00
is never called on an object, the attached files are never cleaned up. If you
want to clear the files, you can do it in an `after_teardown` callback. Doing it
2017-11-18 20:30:26 -05:00
here ensures that all connections created during the test are complete and
2017-12-16 00:04:54 -05:00
you won't receive an error from Active Storage saying it can't find a file.
2017-11-16 22:20:31 -05:00
2017-12-28 17:17:50 -05:00
```ruby
2017-11-16 22:20:31 -05:00
class ApplicationSystemTestCase < ActionDispatch::SystemTestCase
2021-02-24 13:29:41 -05:00
# ...
2017-11-16 22:20:31 -05:00
def after_teardown
super
2021-02-24 13:29:41 -05:00
FileUtils.rm_rf(ActiveStorage::Blob.service.root)
end
# ...
end
```
If you're using [parallel tests][] and the `DiskService` , you should configure each process to use its own
folder for Active Storage. This way, the `teardown` callback will only delete files from the relevant process'
tests.
```ruby
class ApplicationSystemTestCase < ActionDispatch::SystemTestCase
# ...
parallelize_setup do |i|
ActiveStorage::Blob.service.root = "#{ActiveStorage::Blob.service.root}-#{i}"
2017-11-16 22:20:31 -05:00
end
2021-02-24 13:29:41 -05:00
# ...
2017-11-16 22:20:31 -05:00
end
```
2017-12-08 16:44:59 -05:00
If your system tests verify the deletion of a model with attachments and you're
2017-11-21 13:29:41 -05:00
using Active Job, set your test environment to use the inline queue adapter so
2017-11-16 22:20:31 -05:00
the purge job is executed immediately rather at an unknown time in the future.
2017-12-28 17:17:50 -05:00
```ruby
2017-11-16 22:20:31 -05:00
# Use inline job processing to make things happen immediately
config.active_job.queue_adapter = :inline
```
2021-02-24 13:29:41 -05:00
[parallel tests]: https://guides.rubyonrails.org/testing.html#parallel-testing
#### Integration tests
2018-02-15 16:30:15 -05:00
Similarly to System Tests, files uploaded during Integration Tests will not be
automatically cleaned up. If you want to clear the files, you can do it in an
2021-02-24 13:29:41 -05:00
`teardown` callback.
2018-02-15 16:30:15 -05:00
```ruby
2021-02-24 13:29:41 -05:00
class ActionDispatch::IntegrationTest
2018-12-10 18:20:23 -05:00
def after_teardown
super
2021-02-24 13:29:41 -05:00
FileUtils.rm_rf(ActiveStorage::Blob.service.root)
2018-12-10 18:20:23 -05:00
end
2021-02-24 13:29:41 -05:00
end
```
2018-12-10 18:20:23 -05:00
2021-02-24 13:29:41 -05:00
If you're using [parallel tests][] and the Disk service, you should configure each process to use its own
folder for Active Storage. This way, the `teardown` callback will only delete files from the relevant process'
tests.
```ruby
class ActionDispatch::IntegrationTest
parallelize_setup do |i|
ActiveStorage::Blob.service.root = "#{ActiveStorage::Blob.service.root}-#{i}"
end
end
```
[parallel tests]: https://guides.rubyonrails.org/testing.html#parallel-testing
### Adding attachments to fixtures
You can add attachments to your existing [fixtures][]. First, you'll want to create a separate storage service:
```yml
# config/storage.yml
test_fixtures:
service: Disk
root: < %= Rails.root.join("tmp/storage_fixtures") %>
```
This tells Active Storage where to "upload" fixture files to, so it should be a temporary directory. By making it
a different directory to your regular `test` service, you can separate fixture files from files uploaded during a
test.
Next, create fixture files for the Active Storage classes:
```yml
# active_storage/attachments.yml
david_avatar:
name: avatar
record: david (User)
blob: david_avatar_blob
```
```yml
# active_storage/blobs.yml
david_avatar_blob: < %= ActiveStorage::FixtureSet.blob filename: "david.png", service_name: "test_fixtures" %>
```
Then put a file in your fixtures directory (the default path is `test/fixtures/files` ) with the corresponding filename.
See the [`ActiveStorage::FixtureSet`][] docs for more information.
2018-12-10 18:20:23 -05:00
2021-02-24 13:29:41 -05:00
Once everything is set up, you'll be able to access attachments in your tests:
```ruby
class UserTest < ActiveSupport::TestCase
def test_avatar
avatar = users(:david).avatar
assert avatar.attached?
assert_not_nil avatar.download
assert_equal 1000, avatar.byte_size
2018-12-10 18:20:23 -05:00
end
end
2021-02-24 13:29:41 -05:00
```
#### Cleaning up fixtures
2018-12-10 18:20:23 -05:00
2021-02-24 13:29:41 -05:00
While files uploaded in tests are cleaned up [at the end of each test ](#discarding-files-created-during-tests ),
you only need to clean up fixture files once: when all your tests complete.
If you're using parallel tests, call `parallelize_teardown` :
```ruby
class ActiveSupport::TestCase
# ...
parallelize_teardown do |i|
FileUtils.rm_rf(ActiveStorage::Blob.services.fetch(:test_fixtures).root)
2018-02-15 16:30:15 -05:00
end
2021-02-24 13:29:41 -05:00
# ...
end
```
If you're not running parallel tests, use `Minitest.after_run` or the equivalent for your test
2021-07-20 20:15:10 -04:00
framework (e.g. `after(:suite)` for RSpec):
2021-02-24 13:29:41 -05:00
```ruby
# test_helper.rb
Minitest.after_run do
FileUtils.rm_rf(ActiveStorage::Blob.services.fetch(:test_fixtures).root)
2018-02-15 16:30:15 -05:00
end
```
2021-02-24 13:29:41 -05:00
[fixtures]: https://guides.rubyonrails.org/testing.html#the-low-down-on-fixtures
[`ActiveStorage::FixtureSet`]: https://api.rubyonrails.org/classes/ActiveStorage/FixtureSet.html
2017-12-29 19:56:13 -05:00
Implementing Support for Other Cloud Services
---------------------------------------------
2017-11-16 22:07:10 -05:00
2017-12-08 16:44:59 -05:00
If you need to support a cloud service other than these, you will need to
implement the Service. Each service extends
2021-08-26 06:22:01 -04:00
[`ActiveStorage::Service` ](https://api.rubyonrails.org/classes/ActiveStorage/Service.html )
2017-11-16 22:07:10 -05:00
by implementing the methods necessary to upload and download files to the cloud.
2021-01-14 09:51:37 -05:00
Purging Unattached Uploads
--------------------------
There are cases where a file is uploaded but never attached to a record. This can happen when using [Direct Uploads ](#direct-uploads ). You can query for unattached records using the [unattached scope ](https://github.com/rails/rails/blob/8ef5bd9ced351162b673904a0b77c7034ca2bc20/activestorage/app/models/active_storage/blob.rb#L49 ). Below is an example using a [custom rake task ](command_line.html#custom-rake-tasks ).
```ruby
namespace :active_storage do
desc "Purges unattached Active Storage blobs. Run regularly."
task purge_unattached: :environment do
ActiveStorage::Blob.unattached.where("active_storage_blobs.created_at < = ?", 2.days.ago).find_each(& :purge_later)
end
end
```
WARNING: The query generated by `ActiveStorage::Blob.unattached` can be slow and potentially disruptive on applications with larger databases.