27 KiB
| description |
|---|
| Learn how to contribute to GitLab Documentation. |
GitLab Documentation guidelines
- General Documentation: written by the developers responsible by creating features. Should be submitted in the same merge request containing code. Feature proposals (by GitLab contributors) should also be accompanied by its respective documentation. They can be later improved by PMs and Technical Writers.
- Technical Articles: written by any GitLab Team member, GitLab contributors, or Community Writers.
- Indexes per topic: initially prepared by the Technical Writing Team, and kept up-to-date by developers and PMs in the same merge request containing code. They gather all resources for that topic in a single page (user and admin documentation, articles, and third-party docs).
Contributing to docs
Whenever a feature is changed, updated, introduced, or deprecated, the merge request introducing these changes must be accompanied by the documentation (either updating existing ones or creating new ones). This is also valid when changes are introduced to the UI.
The one responsible for writing the first piece of documentation is the developer who wrote the code. It's the job of the Product Manager to ensure all features are shipped with its docs, whether is a small or big change. At the pace GitLab evolves, this is the only way to keep the docs up-to-date. If you have any questions about it, ask a Technical Writer. Otherwise, when your content is ready, assign one of them to review it for you.
We use the monthly release blog post as a changelog checklist to ensure everything is documented.
Whenever you submit a merge request for the documentation, use the documentation MR description template.
Please check the documentation workflow before getting started.
Documentation structure
- Overview and use cases: what it is, why it is necessary, why one would use it
- Requirements: what do we need to get started
- Tutorial: how to set it up, how to use it
Always link a new document from its topic-related index, otherwise, it will not be included it in the documentation site search.
Note: to be extended.
Feature overview and use cases
Every major feature (regardless if present in GitLab Community or Enterprise editions) should present, at the beginning of the document, two main sections: overview and use cases. Every GitLab EE-only feature should also contain these sections.
Overview: as the name suggests, the goal here is to provide an overview of the feature. Describe what is it, what it does, why it is important/cool/nice-to-have, what problem it solves, and what you can do with this feature that you couldn't do before.
Use cases: provide at least two, ideally three, use cases for every major feature. You should answer this question: what can you do with this feature/change? Use cases are examples of how this feature or change can be used in real life.
Examples:
- CE and EE: Issues
- CE and EE: Merge Requests
- EE-only: Geo
- EE-only: Jenkins integration
Note that if you don't have anything to add between the doc title (<h1>) and
the header ## Overview, you can omit the header, but keep the content of the
overview there.
Overview and use cases are required to every Enterprise Edition feature, and for every major feature present in Community Edition.
Markdown and styles
Currently GitLab docs use Redcarpet as markdown engine, but there's an open discussion for implementing Kramdown in the near future.
All the docs follow the documentation style guidelines.
Documentation directory structure
The documentation is structured based on the GitLab UI structure itself,
separated by user,
administrator, and contributor.
In order to have a solid site structure for our documentation, all docs should be linked. Every new document should be cross-linked to its related documentation, and linked from its topic-related index, when existent.
The directories /workflow/, /gitlab-basics/, /university/, and /articles/ have
been deprecated and the majority their docs have been moved to their correct location
in small iterations. Please don't create new docs in these folders.
Location and naming documents
The documentation hierarchy can be vastly improved by providing a better layout and organization of directories.
Having a structured document layout, we will be able to have meaningful URLs
like docs.gitlab.com/user/project/merge_requests/index.html. With this pattern,
you can immediately tell that you are navigating a user related documentation
and is about the project and its merge requests.
Do not create summaries of similar types of content (e.g. an index of all articles, videos, etc.), rather organize content by its subject (e.g. everything related to CI goes together) and cross-link between any related content.
The table below shows what kind of documentation goes where.
| Directory | What belongs here |
|---|---|
doc/user/ |
User related documentation. Anything that can be done within the GitLab UI goes here including /admin. |
doc/administration/ |
Documentation that requires the user to have access to the server where GitLab is installed. The admin settings that can be accessed via GitLab's interface go under doc/user/admin_area/. |
doc/api/ |
API related documentation. |
doc/development/ |
Documentation related to the development of GitLab. Any styleguides should go here. |
doc/legal/ |
Legal documents about contributing to GitLab. |
doc/install/ |
Probably the most visited directory, since installation.md is there. Ideally this should go under doc/administration/, but it's best to leave it as-is in order to avoid confusion (still debated though). |
doc/update/ |
Same with doc/install/. Should be under administration/, but this is a well known location, better leave as-is, at least for now. |
doc/topics/ |
Indexes per Topic (doc/topics/topic-name/index.md): all resources for that topic (user and admin documentation, articles, and third-party docs) |
General rules:
- The correct naming and location of a new document, is a combination of the relative URL of the document in question and the GitLab Map design that is used for UX purposes (source, image).
- When creating a new document and it has more than one word in its name,
make sure to use underscores instead of spaces or dashes (
-). For example, a proper naming would beimport_projects_from_github.md. The same rule applies to images. - Start a new directory with an
index.mdfile. - There are four main directories,
user,administration,apianddevelopment. - The
doc/user/directory has five main subdirectories:project/,group/,profile/,dashboard/andadmin_area/.doc/user/project/should contain all project related documentation.doc/user/group/should contain all group related documentation.doc/user/profile/should contain all profile related documentation. Every page you would navigate under/profileshould have its own document, i.e.account.md,applications.md,emails.md, etc.doc/user/dashboard/should contain all dashboard related documentation.doc/user/admin_area/should contain all admin related documentation describing what can be achieved by accessing GitLab's admin interface (not to be confused withdoc/administrationwhere server access is required).- Every category under
/admin/application_settingsshould have its own document located atdoc/user/admin_area/settings/. For example, the Visibility and Access Controls category should have a document located atdoc/user/admin_area/settings/visibility_and_access_controls.md.
- Every category under
- The
doc/topics/directory holds topic-related technical content. Createdoc/topics/topic-name/subtopic-name/index.mdwhen subtopics become necessary. General user- and admin- related documentation, should be placed accordingly.
If you are unsure where a document should live, you can ping @axil or @marcia in your
merge request.
Changing document location
Changing a document's location is not to be taken lightly. Remember that the
documentation is available to all installations under help/ and not only to
GitLab.com or http://docs.gitlab.com. Make sure this is discussed with the
Documentation team beforehand.
If you indeed need to change a document's location, do NOT remove the old document, but rather replace all of its contents with a new line:
This document was moved to [another location](path/to/new_doc.md).
where path/to/new_doc.md is the relative path to the root directory doc/.
For example, if you were to move doc/workflow/lfs/lfs_administration.md to
doc/administration/lfs.md, then the steps would be:
-
Copy
doc/workflow/lfs/lfs_administration.mdtodoc/administration/lfs.md -
Replace the contents of
doc/workflow/lfs/lfs_administration.mdwith:This document was moved to [another location](../../administration/lfs.md). -
Find and replace any occurrences of the old location with the new one. A quick way to find them is to use
git grep. First go to the root directory where you cloned thegitlab-cerepository and then do:git grep -n "workflow/lfs/lfs_administration" git grep -n "lfs/lfs_administration"
NOTE: Note: If the document being moved has any Disqus comments on it, there are extra steps to follow documented just below.
Things to note:
- Since we also use inline documentation, except for the documentation itself,
the document might also be referenced in the views of GitLab (
app/) which will render when visiting/help, and sometimes in the testing suite (spec/). - The above
git grepcommand will search recursively in the directory you run it in forworkflow/lfs/lfs_administrationandlfs/lfs_administrationand will print the file and the line where this file is mentioned. You may ask why the two greps. Since we use relative paths to link to documentation, sometimes it might be useful to search a path deeper. - The
*.mdextension is not used when a document is linked to GitLab's built-in help page, that's why we omit it ingit grep. - Use the checklist on the documentation MR description template.
Alternative redirection method
Alternatively to the method described above, you can simply replace the content of the old file with a frontmatter containing a redirect link:
---
redirect_to: '../path/to/file/README.md'
---
It supports both full and relative URLs, e.g. https://docs.gitlab.com/ee/path/to/file.html, ../path/to/file.html, path/to/file.md. Note that any *.md paths will be compiled to *.html.
Redirections for pages with Disqus comments
If the documentation page being relocated already has any Disqus comments, we need to preserve the Disqus thread.
Disqus uses an identifier per page, and for docs.gitlab.com, the page identifier is configured to be the page URL. Therefore, when we change the document location, we need to preserve the old URL as the same Disqus identifier.
To do that, add to the frontmatter the variable redirect_from,
using the old URL as value. For example, let's say I moved the document
available under https://docs.gitlab.com/my-old-location/README.html to a new location,
https://docs.gitlab.com/my-new-location/index.html.
Into the new document frontmatter add the following:
---
redirect_from: 'https://docs.gitlab.com/my-old-location/README.html'
---
Note: it is necessary to include the file name in the redirect_from URL,
even if it's index.html or README.html.
Testing
We treat documentation as code, thus have implemented some testing. Currently, the following tests are in place:
docs lint: Check that all internal (relative) links work correctly and that all cURL examples in API docs use the full switches. It's recommended to check locally before pushing to GitLab by executing the commandbundle exec nanoc check internal_linkson your localgitlab-docsdirectory.ee_compat_check(runs on CE only): When you submit a merge request to GitLab Community Edition (CE), there is this additional job that runs against Enterprise Edition (EE) and checks if your changes can apply cleanly to the EE codebase. If that job fails, read the instructions in the job log for what to do next. As CE is merged into EE once a day, it's important to avoid merge conflicts. Submitting an EE-equivalent merge request cherry-picking all commits from CE to EE is essential to avoid them.
Branch naming
If your contribution contains only documentation changes, you can speed up the CI process by following some branch naming conventions. You have three choices:
| Branch name | Valid example |
|---|---|
Starting with docs/ |
docs/update-api-issues |
Starting with docs- |
docs-update-api-issues |
Ending in -docs |
123-update-api-issues-docs |
If your branch name matches any of the above, it will run only the docs tests. If it doesn't, the whole test suite will run (including docs).
Merge requests for GitLab documentation
Before getting started, make sure you read the introductory section "contributing to docs" above and the tech writing workflow for GitLab Team members.
- Use the current merge request description template
- Use the correct branch name
- Label the MR
Documentation - Assign the correct milestone (see note below)
NOTE: Note:
If the release version you want to add the documentation to has already been
frozen or released, use the label Pick into X.Y to get it merged into
the correct release. Avoid picking into a past release as much as you can, as
it increases the work of the release managers.
Cherry-picking from CE to EE
As we have the master branch of CE merged into EE once a day, it's common to
run into merge conflicts. To avoid them, we test for merge conflicts against EE
with the ee-compat-check job, and use the following method of creating equivalent
branches for CE and EE.
Follow this method for cherry-picking from CE to EE, with a few adjustments:
- Create the CE branch starting with
docs-, e.g.:git checkout -b docs-example - Create the EE-equivalent branch ending with
-ee, e.g.,git checkout -b docs-example-ee - Once all the jobs are passing in CE and EE, and you've addressed the feedback from your own team, assign the CE MR to a technical writer for review
- When both MRs are ready, the EE merge request will be merged first, and the CE-equivalent will be merged next.
- Note that the review will occur only in the CE MR, as the EE MR contains the same commits as the CE MR.
- If you have a few more changes that apply to the EE-version only, you can submit a couple more commits to the EE branch, but ask the reviewer to review the EE merge request additionally to the CE MR. If there are many EE-only changes though, start a new MR to EE only.
Previewing the changes live
NOTE: Note: To preview your changes to documentation locally, follow this development guide.
The live preview is currently enabled for the following projects:
- https://gitlab.com/gitlab-org/gitlab-ce
- https://gitlab.com/gitlab-org/gitlab-ee
- https://gitlab.com/gitlab-org/gitlab-runner
If your branch contains only documentation changes, you can use special branch names to avoid long running pipelines.
For docs-only changes, the review app is run automatically.
For all other branches, you can use the manual review-docs-deploy-manual job
in your merge request. You will need at least Maintainer permissions to be able
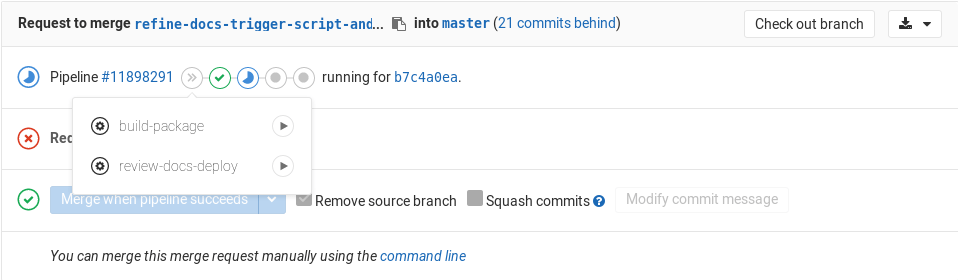
to run it. In the mini pipeline graph, you should see an >> icon. Clicking on it will
reveal the review-docs-deploy-manual job. Hit the play button for the job to start.
NOTE: Note: You will need to push a branch to those repositories, it doesn't work for forks.
The review-docs-deploy* job will:
- Create a new branch in the gitlab-docs
project named after the scheme:
$DOCS_GITLAB_REPO_SUFFIX-$CI_ENVIRONMENT_SLUG, whereDOCS_GITLAB_REPO_SUFFIXis the suffix for each product, e.g,cefor CE, etc. - Trigger a cross project pipeline and build the docs site with your changes
After a few minutes, the Review App will be deployed and you will be able to preview the changes. The docs URL can be found in two places:
- In the merge request widget
- In the output of the
review-docs-deploy*job, which also includes the triggered pipeline so that you can investigate whether something went wrong
In case the Review App URL returns 404, follow these steps to debug:
- Did you follow the URL from the merge request widget? If yes, then check if the link is the same as the one in the job output.
- Did you follow the URL from the job output? If yes, then it means that
either the site is not yet deployed or something went wrong with the remote
pipeline. Give it a few minutes and it should appear online, otherwise you
can check the status of the remote pipeline from the link in the job output.
If the pipeline failed or got stuck, drop a line in the
#docschat channel.
TIP: Tip: Someone that has no merge rights to the CE/EE projects (think of forks from contributors) will not be able to run the manual job. In that case, you can ask someone from the GitLab team who has the permissions to do that for you.
NOTE: Note: Make sure that you always delete the branch of the merge request you were working on. If you don't, the remote docs branch won't be removed either, and the server where the Review Apps are hosted will eventually be out of disk space.
Technical aspects
If you want to know the hot details, here's what's really happening:
- You manually run the
review-docs-deployjob in a CE/EE merge request. - The job runs the
scripts/trigger-build-docsscript with thedeployflag, which in turn:- Takes your branch name and applies the following:
- The slug of the branch name is used to avoid special characters since ultimately this will be used by NGINX.
- The
preview-prefix is added to avoid conflicts if there's a remote branch with the same name that you created in the merge request. - The final branch name is truncated to 42 characters to avoid filesystem limitations with long branch names (> 63 chars).
- The remote branch is then created if it doesn't exist (meaning you can re-run the manual job as many times as you want and this step will be skipped).
- A new cross-project pipeline is triggered in the docs project.
- The preview URL is shown both at the job output and in the merge request widget. You also get the link to the remote pipeline.
- Takes your branch name and applies the following:
- In the docs project, the pipeline is created and it skips the test jobs to lower the build time.
- Once the docs site is built, the HTML files are uploaded as artifacts.
- A specific Runner tied only to the docs project, runs the Review App job
that downloads the artifacts and uses
rsyncto transfer the files over to a location where NGINX serves them.
The following GitLab features are used among others:
GitLab /help
Every GitLab instance includes the documentation, which is available from /help
(http://my-instance.com/help), e.g., https://gitlab.com/help.
When you're building a new feature, you may need to link the documentation
from GitLab, the application. This is normally done in files inside the
app/views/ directory with the help of the help_page_path helper method.
In its simplest form, the HAML code to generate a link to the /help page is:
= link_to 'Help page', help_page_path('user/permissions')
The help_page_path contains the path to the document you want to link to with
the following conventions:
- it is relative to the
doc/directory in the GitLab repository - the
.mdextension must be omitted - it must not end with a slash (
/)
Below are some special cases where should be used depending on the context. You can combine one or more of the following:
-
Linking to an anchor link. Use
anchoras part of thehelp_page_pathmethod:= link_to 'Help page', help_page_path('user/permissions', anchor: 'anchor-link') -
Opening links in a new tab. This should be the default behavior:
= link_to 'Help page', help_page_path('user/permissions'), target: '_blank' -
Linking to a circle icon. Usually used in settings where a long description cannot be used, like near checkboxes. You can basically use any font awesome icon, but prefer the
question-circle:= link_to icon('question-circle'), help_page_path('user/permissions') -
Using a button link. Useful in places where text would be out of context with the rest of the page layout:
= link_to 'Help page', help_page_path('user/permissions'), class: 'btn btn-info' -
Using links inline of some text.
Description to #{link_to 'Help page', help_page_path('user/permissions')}. -
Adding a period at the end of the sentence. Useful when you don't want the period to be part of the link:
= succeed '.' do Learn more in the = link_to 'Help page', help_page_path('user/permissions')
General Documentation vs Technical Articles
General documentation
General documentation is categorized by User, Admin, and Contributor, and describe what that feature is, what it does, and its available settings.
Technical Articles
Technical articles replace technical content that once lived in the GitLab Blog, where they got out-of-date and weren't easily found.
They are topic-related documentation, written with an user-friendly approach and language, aiming to provide the community with guidance on specific processes to achieve certain objectives.
A technical article guides users and/or admins to achieve certain objectives (within guides and tutorials), or provide an overview of that particular topic or feature (within technical overviews). It can also describe the use, implementation, or integration of third-party tools with GitLab.
They should be placed in a new directory named /article-title/index.md under a topic-related folder, and their images should be placed in /article-title/img/. For example, a new article on GitLab Pages should be placed in doc/user/project/pages/article-title/ and a new article on GitLab CI/CD should be placed in doc/ci/examples/article-title/.
Types of Technical Articles
- User guides: technical content to guide regular users from point A to point B
- Admin guides: technical content to guide administrators of GitLab instances from point A to point B
- Technical Overviews: technical content describing features, solutions, and third-party integrations
- Tutorials: technical content provided step-by-step on how to do things, or how to reach very specific objectives
Understanding guides, tutorials, and technical overviews
Suppose there's a process to go from point A to point B in 5 steps: (A) 1 > 2 > 3 > 4 > 5 (B).
A guide can be understood as a description of certain processes to achieve a particular objective. A guide brings you from A to B describing the characteristics of that process, but not necessarily going over each step. It can mention, for example, steps 2 and 3, but does not necessarily explain how to accomplish them.
- Live example: "Static sites and GitLab Pages domains (Part 1) to Creating and Tweaking GitLab CI/CD for GitLab Pages (Part 4)"
A tutorial requires a clear step-by-step guidance to achieve a singular objective. It brings you from A to B, describing precisely all the necessary steps involved in that process, showing each of the 5 steps to go from A to B. It does not only describes steps 2 and 3, but also shows you how to accomplish them.
- Live example (on the blog): Hosting on GitLab.com with GitLab Pages
A technical overview is a description of what a certain feature is, and what it does, but does not walk through the process of how to use it systematically.
- Live example (on the blog): GitLab Workflow, an overview
Special format
Every Technical Article contains a frontmatter at the beginning of the doc with the following information:
- Type of article (user guide, admin guide, technical overview, tutorial)
- Knowledge level expected from the reader to be able to follow through (beginner, intermediate, advanced)
- Author's name and GitLab.com handle
- Publication date (ISO format YYYY-MM-DD)
For example:
---
author: John Doe
author_gitlab: johnDoe
level: beginner
article_type: user guide
date: 2017-02-01
---
Technical Articles - Writing Method
Use the writing method defined by the Technical Writing team.